Portfólio: 5 dicas para você se destacar

Nem sempre é fácil encontrar e obter novos clientes como desenvolvedor web. Primeiro, há o obstáculo de como traduzir o que você faz em um idioma que os clientes entenderão. Se você começar a falar sobre coisas como BackEnd, APIs e wireframes, os olhos de seus clientes em potencial irão brilhar. Eles querem ver por seus próprios olhos o que você pode fazer.
Em segundo lugar, como você se destaca da multidão quando a maioria dos desenvolvedores usa as mesmas ferramentas e linguagens de programação para criar sites, sistemas e aplicativos etc?
Um site de portfólio de desenvolvedores web bem elaborado resolverá esses dois problemas.
Abaixo, mostrarei alguns portfólios de desenvolvedores web que são verdadeiros destaques em nosso meio. Se você estiver interessado em criar algo tão atraente e inovador quanto os sites abaixo, também sugiro esse treinamento aqui
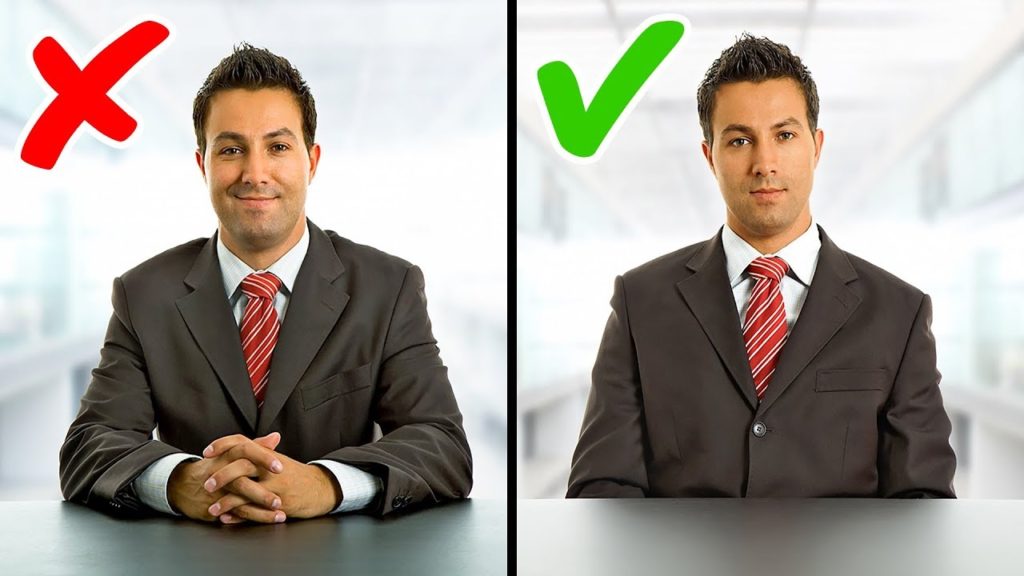
01 - Cause uma boa impressão

Figura 01: Primeira impressão
Como desenvolvedor, você não apenas precisa se distinguir de outros desenvolvedores web, mas também precisa se diferenciar. É aqui que você tem uma vantagem sobre todos os outros.
Como você é responsável pela codificação do site, você tem a capacidade de criar algo que pareça mais vivo do que apenas uma imagem ou design estático. Então, por que não dar aos clientes em potencial uma amostra disso desde o início com um banner e uma animação atraente? Aqui no blog tem um artigo falando sobre animações CSS clique aqui para ver
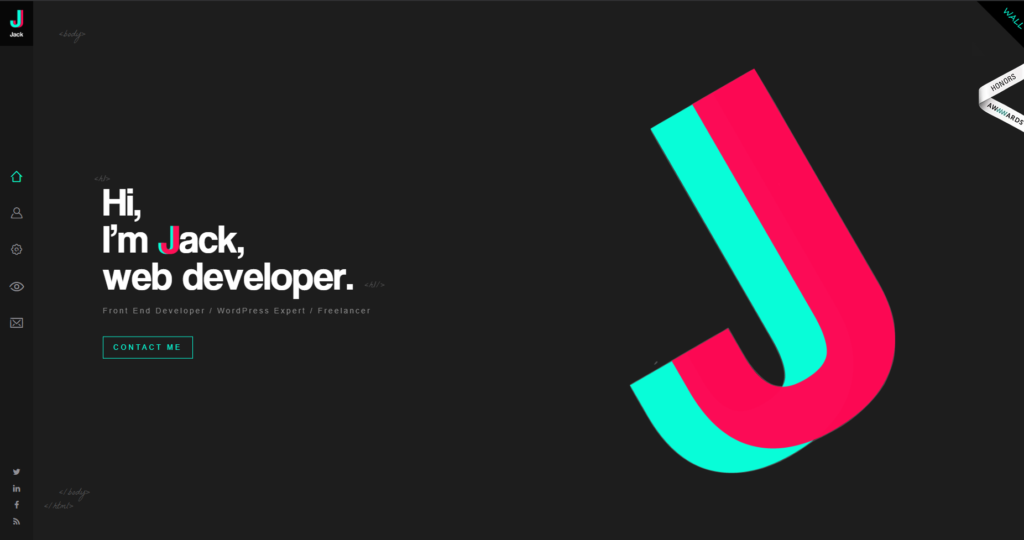
Veja como o desenvolvedor Jacek Jeznach apresenta o seu site pessoal onde terá o seu portfólio.

Figura 02: Site do Jack
É um site de design simples à primeira vista. No entanto, a maneira como o design da página inicial facilita o tom de algo verdadeiramente original. Cada página continua essa tradição - com blocos simples de texto acompanhados de imagens e animações atraentes.
Há duas coisas aqui que tornam este site de portfólio tão impressionante, são elas:
- A paleta de cores marcantes;
- E as animações sutis
Observe como ele emprega os mesmos tipos de diferenciadores principais do site de Jeznach. Este é um exemplo muito mais sutil, mas cumpre o mesmo objetivo. As pessoas que vinhe nesse site vão ficar bem impactadas e isso trás uma ótima impressão para ele ser contratado.
02 - Faça um site de aparência única

A última coisa que você deseja é criar seu site para parecer um site corporativo e chato. Certamente seria mais fácil construir, mas não ajudaria você a conquistar novos clientes.
Então, pense sobre o que faz de você um desenvolvedor único. Seu site como um todo deve refletir isso. É a única maneira de obter clientes em potencial do ponto A (sua página inicial) ao ponto B (seu portfólio).
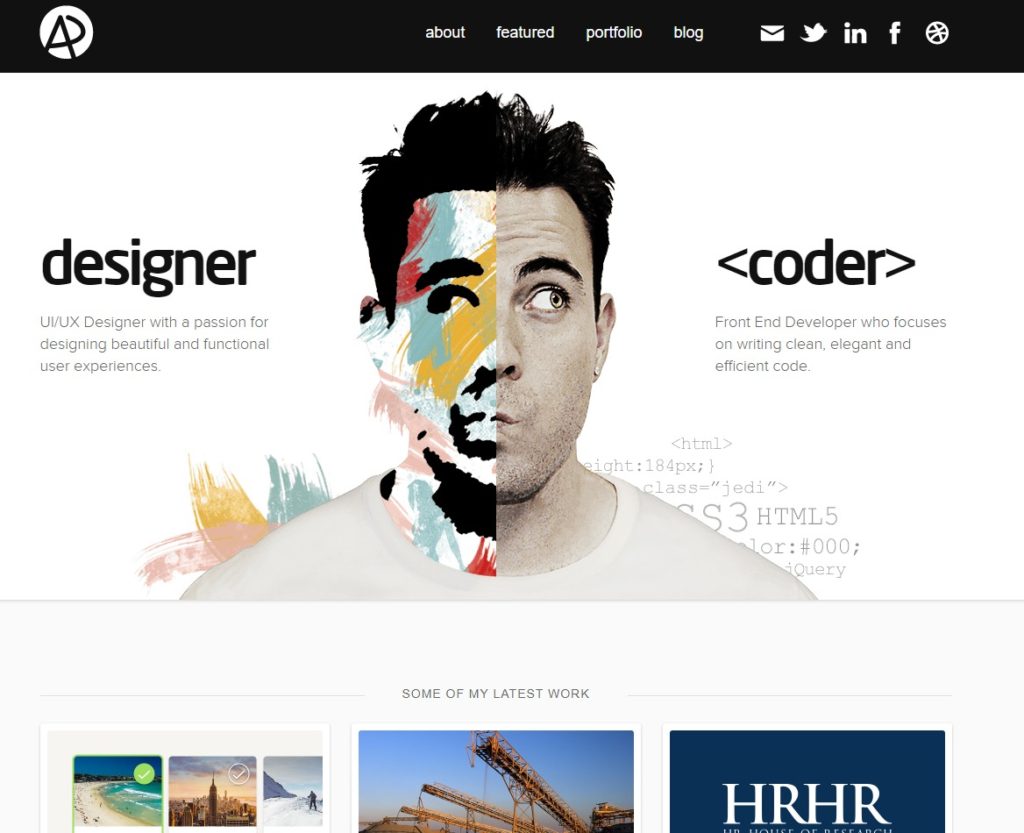
Adham Dannaway, por exemplo, é um designer / desenvolvedor:

Como tal, o site da Dannaway é uma manifestação literal dessa personalidade dividida. Quando as perspectivas puxam a imagem para a esquerda ou direita, elas expõem os dois lados diferentes: designer versus programador.
É o suficiente para que os clientes pensem: "Hmmm … O que mais vou encontrar aqui?". O restante do site do portfólio é minimamente projetado e sem surpresas. Isso facilita a obtenção deles nas amostras do portfólio.
O exemplo acima funciona bem porque a Dannaway encontrou uma maneira única de mostrar a diferença entre ser designer e desenvolvedor. Mas isso não é necessariamente o que vai funcionar para você.
O que você deve focar é como criar algo que é exclusivamente seu.
Depois de encontrar sua voz e personalidade, personalize e faça de um jeito único.
03 - Tenha uma página exclusiva com seus projetos

Muitas vezes, um desenvolvedor web cria seu portfólio na página inicial. Mas você precisa se lembrar de algo:
Os clientes não estão apenas contratando você, porque seu trabalho é impressionante. Eles estão contratando você, porque querem trabalhar com alguém como você .
Portanto, ao criar o site do seu portfólio, dê um espaço dedicado ao seu trabalho e permita que os clientes em potencial o conheçam um pouco mais sobre o restante.
Lembre-se de que eles também querem ver mais do que apenas uma lista de logotipos de clientes. Eles querem saber o que você construiu e ver como ficou.
Veja esse exemplo do Matthew Williams:

À primeira vista, é assim que o portfólio se parece. No entanto, os clientes em potencial podem rolar cada foto e ver mais sobre o trabalho:
Eles podem rolar pelas imagens dos sites projetados por Williams e, em alguns casos, podem clicar no site ou aplicativo para explorá-lo ainda mais.
Ter uma grade de projetos é super bem vista no portfólio, então se você ainda não criou nenhum projeto para colocar no seu site, te recomendo clicar aqui. Especialmente se você for um iniciante.
04 - Crie uma marca de confiança

Para sites corporativos e de comércio eletrônico, as marcas de confiança aparecem na forma de avisos de consentimento de cookies, certificados SSL e selos de antivírus e antimalware. Mas para desenvolvedores web, você precisa ganhar confiança de uma maneira diferente.
Os clientes não querem apenas ver o bom trabalho que você fez ao criar um site. Eles também querem saber que o cliente ficou satisfeito com o trabalho, o processo e os resultados.
Então, você precisará fornecer provas, e caso você já tenha prestado algum serviço para uma empresa A ou B é importante essa empresa está em seu site, isso passará mais confiança.
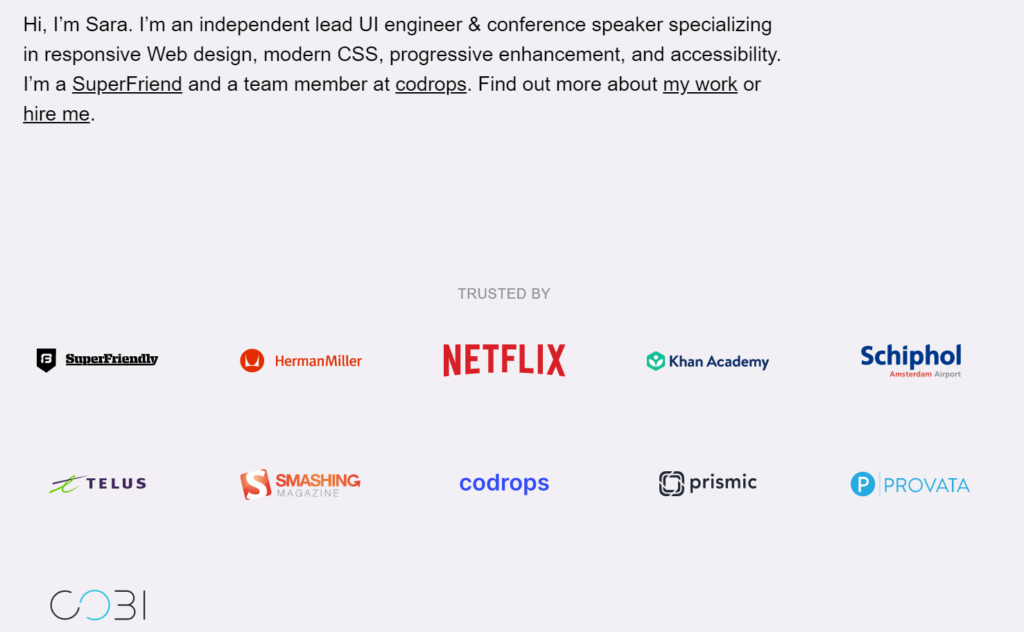
O site da Sara Soueidan é um bom exemplo de como você pode fazer isso:

Isso está logo abaixo da página inicial. Somente os logotipos são impressionantes (caso seja iniciante e não tenha feito nenhum trabalho ignore essa dica, o faça depois), pois muitos dos clientes são organizações conhecidas.
No entanto, se um cliente em potencial visitar a página Trabalho no site, eles descobrirão que esses logotipos direcionam cada um a um estudo de caso completo, juntamente com um depoimento de cliente:
Para criar confiança como desenvolvedor, você precisa ser transparente com os clientes sobre o processo e o que eles obtêm de você. Infelizmente, você não lhes diz o quão bom é um codificador. Eles também precisam ouvir seus antigos clientes.
A página é sua para personalizar, para que você possa adicionar todos os elementos de construção de confiança necessários.
05 - Faça de um jeito simples, lembre-se menos é mais!

O último elemento que você precisa para criar no seu portfólio como desenvolvedor ou desenvolvedora é uma CTA (chamada para ação) fácil de entender.
O que isso significa?
Por um lado, sua navegação precisa ser simples. Não sobrecarregue com informações estranhas. Você já se vendeu através do design do seu site e da qualidade do seu portfólio. Mantenha-o simples e exponha-o como uma progressão natural das etapas que as perspectivas devem adotar.
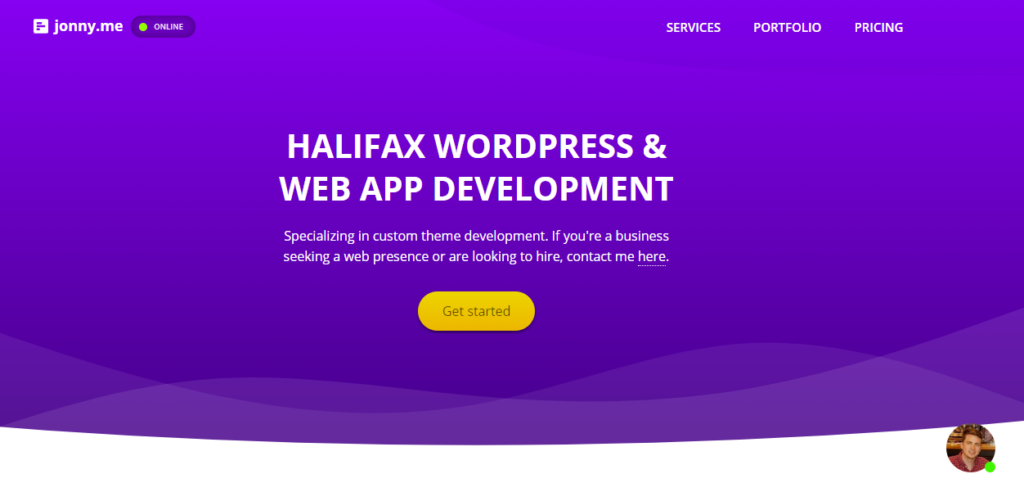
Jonny MacEachern tem um belo exemplo disso:

Existem três etapas:
- Conheça meus serviços;
- Confira meu portfólio;
- Veja os preços;
- Deve ser tão simples assim.
E todos os CTAs também precisam ser tão claros e consistentes, o que significa decidir qual ação você deseja que eles executem. No caso de MacEachern, as perspectivas têm duas opções.
Eles podem solicitar uma cotação se estiverem interessados:

Ou eles podem entrar em contato através do formulário de contato ou do widget de bate-papo ao vivo:
Dica bônus

Tenha bastante cuidado nas suas redes sociais, muitas empresas antes de contratar você vai fazer uma breve pesquisa sobre você, então procure sempre posta algo que agregue valor, passe uma visão de profissionalismo, já vi vários casos do cara perder a vaga de emprego porque postou "bobagens' em suas redes sociais, tenha um perfil legal.
Recomendações
Mais conteúdos
- CSS3 Animation: 9 melhores bibliotecas de animação
- Guia Completo sobre o banco de dados MongoDB
- Acessibilidade Web: Seja um programador diferente
Youtube
<iframe width="560" height="315" src="https://www.youtube.com/embed/0rKM4mgZmKg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>