CSS3 Animation: 9 melhores bibliotecas de animação

O design web front-end passou por uma revolução na última década. No final dos anos noventa, a maioria de nós ainda estava projetando layouts de revistas estáticas. Atualmente, estamos construindo "máquinas digitais" com milhares de peças móveis, redimensionadas e coordenadas.
Simplesmente, os grandes designers de interface do usuário também precisam ser ótimos animadores - com um sólido conhecimento prático das técnicas de animação na web.
Lembre-se de que analisamos cada biblioteca da perspectiva de um designer de interface do usuário com conhecimento de código, não como um desenvolvedor de “guru do código”. Algumas dessas bibliotecas são CSS puro. Outros são JavaScript, mas nenhum exige nada além do entendimento básico de HTML / CSS e / ou JavaScript para ser útil.
01 - Animate.css
css3 animation
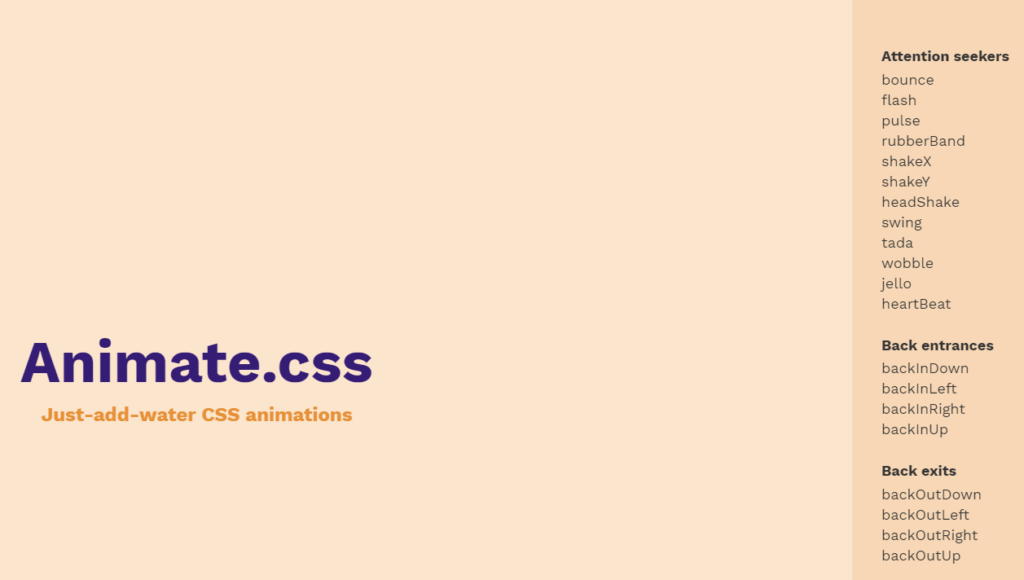
O Animate.css é uma das bibliotecas de animação CSS menores e mais fáceis de usar disponíveis. A aplicação da biblioteca do Animate ao seu projeto é tão simples quanto vincular o CSS e adicionar as classes CSS necessárias aos seus elementos HTML. Você também pode usar o jQuery para acionar as animações em um evento específico, se preferir.

Figura 01: animation.css
- Criador: Daniel Eden;
- Lançado: 2013;
- Versão Atual: 4.1.0 (Data que o artigo foi escrito);
- Descrição: Uma biblioteca entre navegadores de animações CSS. Tão fácil de usar quanto fácil;
- Tamanho: 56,7KB;
- GitHub: https://github.com/animate-css/animate.css;
- Licença: MIT
- Link:
02 - Bounce.js
css3 animation
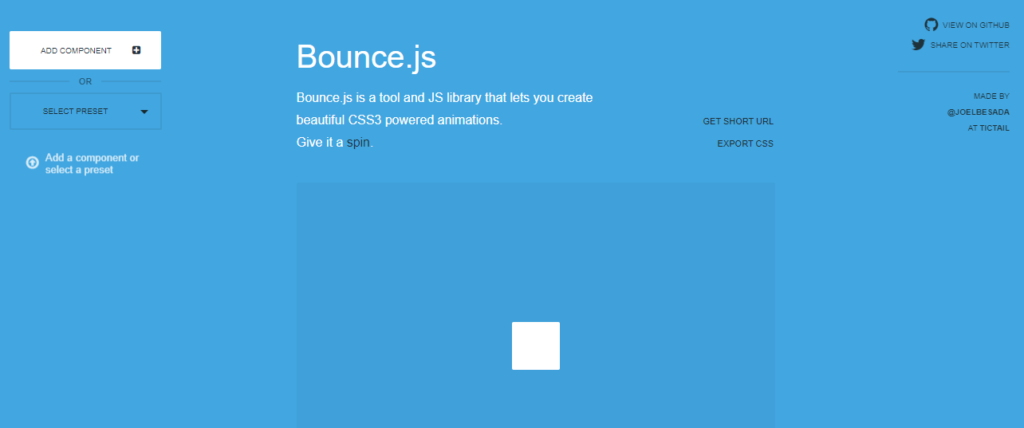
O Bounce.js é uma biblioteca de animação JavaScript que se concentra em fornecer uma seleção de animações divertidas e animadas, do estilo da Warner Brothers, ao seu site.

Figura 02: Bounce.js
- Criador: Tictail
- Lançado: 2013;
- Versão Atual: 0.8.2 (Data que o artigo foi escrito);
- Descrição: Crie belas animações com CSS3 rapidamente;
- Tamanho: 16 KB;
- GitHub: https://github.com/tictail/bounce.js
- Licença: MIT
- Link:
O Bounce.js é uma biblioteca de animação organizada que é fornecida com cerca de dez predefinições de animação - portanto, o tamanho pequeno da biblioteca. Como no animate.css , as animações são suaves e perfeitas. Você pode considerar o uso dessa biblioteca se suas necessidades se concentrarem nos tipos de animação no estilo "pop e bubble" e se beneficiarem de uma sobrecarga menor no tamanho do arquivo.
03 - AnimeJS
css3 animation
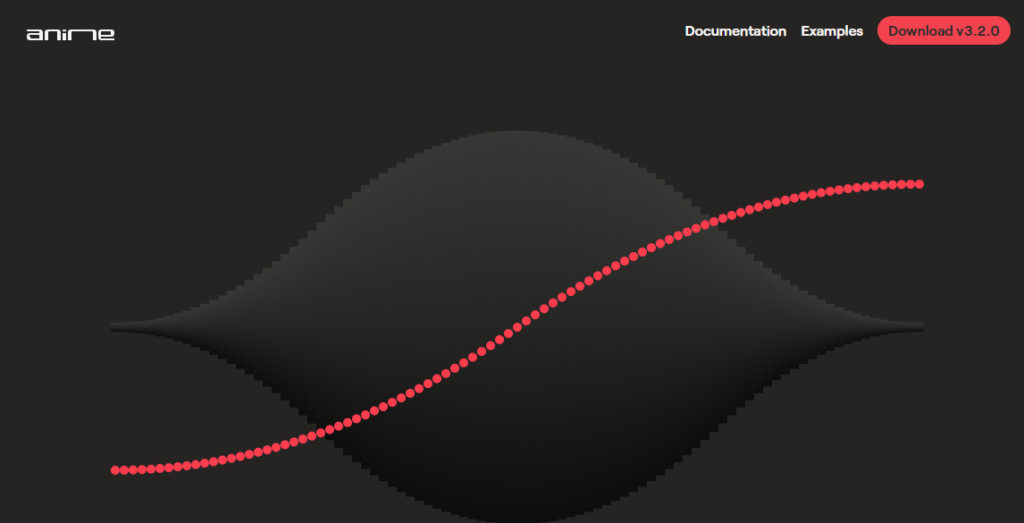
AnimeJS é a mais nova adição à nossa lista, mas ganhou muitos convertidos desde a sua criação. É incrivelmente versátil e poderoso, alimentando animações de jogos em HTML. A única questão real é “ é um exagero para aplicações da web simples? "
Talvez. Mas como também é rápido, pequeno e relativamente fácil de aprender, é difícil encontrar falhas nele.
O AnimeJS é descrito como uma “ biblioteca leve de animação JavaScript com uma API simples, porém poderosa. Funciona com propriedades CSS, SVG, atributos DOM e objetos JavaScript ”. Muito impressionante

- Criador: Julian Gamier
- Lançado: 2016;
- Versão Atual: 3.2.0 (Data que o artigo foi escrito);
- Descrição: Crie belas animações com CSS3 rapidamente;
- Tamanho: 16.8 KB;
- GitHub: https://github.com/juliangarnier/anime
- Licença: MIT
- Link do Projeto
O mais impressionante é que o Anime.JS possui uma "documentação" impressionante que demonstra HTML, código JavaScript e exemplos de trabalho em um belo ambiente de aplicação.
Em resumo, se você se sentir confortável com uma solução de animação JavaScript, é difícil encontrar motivos para ignorar o AnimeJS.
04 - GreenSock (GSAP)
css3 animation
O GreenSock (ou GSAP - GreenSock Animation Platform) é o canivete suíço de animação na web. Para animações elegantes e sofisticadas que funcionam sem problemas, o GSAP é ideal. Você pode animar qualquer coisa, de elementos DOM a SVGs, e seu ecossistema inclui alguns plugins incríveis que permitem fazer todo tipo de coisa, por exemplo, transformar SVGs, desenhar traços SVG, funcionalidade de rolagem, rolagem de texto e muito mais. É rápido, compatível com vários navegadores e sua sintaxe é direta e intuitiva.

- Criador: Jack Doyle e Zach Saucier
- Versão Atual: 3.3.3.0 (Data que o artigo foi escrito);
- Descrição: "Animação de nível profissional e alto desempenho para a web moderna"
- Tamanho: 313 KB;
- GitHub: https://github.com/greensock/GreenSock-JS/
- Licença: MIT
- Link do Projeto
O GSAP é modular, portanto, você pode escolher quais partes da biblioteca você precisa para o seu projeto, o que é ótimo para manter o tamanho do arquivo sob controle.
Se você está procurando algo poderoso, mas intuitivo, com documentação impressionante e suporte da comunidade, eu recomendaria definitivamente que você dê uma chance a esta biblioteca de animação em seu próximo projeto. Você ficará entusiasmado.
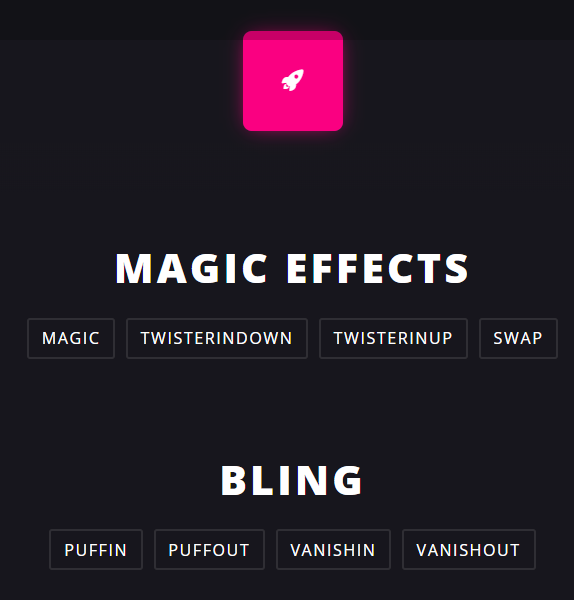
05 - Magic Animations
css3 animation
Magic Animations tem sido uma das bibliotecas de animação mais impressionantes disponíveis. Tem muitas animações diferentes, muitas das quais são bastante exclusivas para esta biblioteca. Como no Animate.css, você pode implementar o Magic simplesmente importando o arquivo CSS. Você também pode implementar as animações usando o jQuery. Este projeto oferece uma aplicação de demonstração particularmente interessante.

- Versão Atual: 1.4.3 (Data que o artigo foi escrito);
- Descrição: "Animação CSS3 com efeitos especiais"
- Tamanho: 54,9 KB;
- GitHub: https://github.com/miniMAC/magic
- Licença: MIT
- Link do Projeto
O tamanho do arquivo da Animação mágica é moderado em comparação com o Animate.css e é conhecido por suas animações de assinatura, como efeitos mágicos, efeitos tolos e efeitos de bomba.
Se você está procurando algo fora do comum, vá em frente. Você não ficará desapontado.
OPS: Lembrando que essas ferramentas são ótimas para você ganhar produtivismo, mas não tira o mérito para não aprender CSS, recomendo demais você estudar CSS, e para lhe ajudar com isso dá uma olhadinha aqui
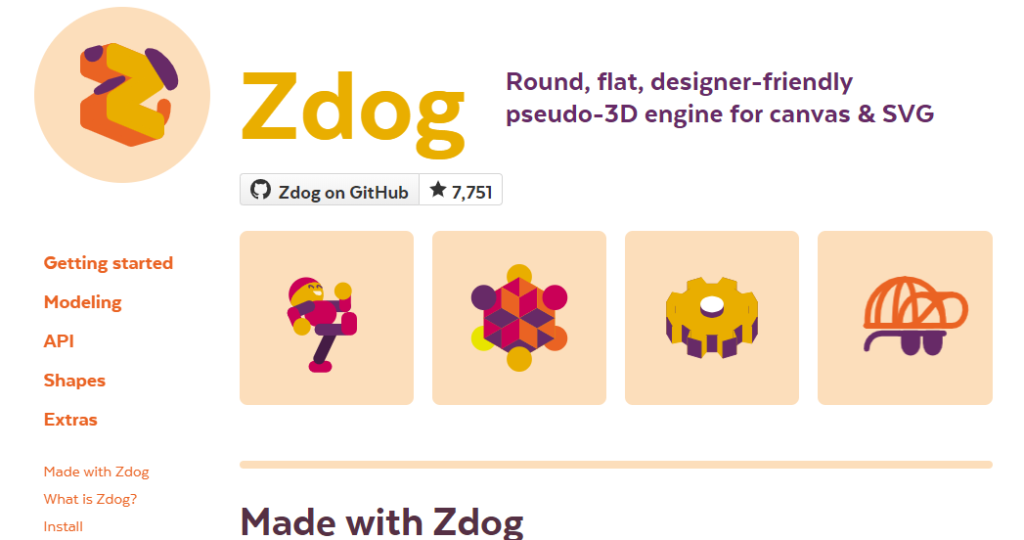
06 - Zdog
css3 animation
O Zdog é uma biblioteca JavaScript para criação de desenhos e animações em 3D de David DeSandro. Com sua ajuda, você pode desenhar seus desenhos usando o <canvas> elemento ou SVGs e trazê-los à vida em animações suaves com um efeito 3D elegante.

- Versão Atual: 1.1.2 (Data que o artigo foi escrito);
- Descrição: "Motor pseudo-3D redondo, plano e fácil de projetar para canvas e SVG"
- Tamanho: 28 KB;
- GitHub: https://github.com/metafizzy/zdog
- Licença: MIT
- Link do Projeto
Se você conhece JavaScript, aprenderá o básico do Zdog rapidamente: possui uma API declarativa direta, ótimos documentos e muitos recursos de aprendizado. Confira minha introdução ao Zdog no SitePoint.
07 - CSShake
css3 animation
O CSShake fornece exatamente o que diz no site - uma biblioteca CSS projetada especificamente para animar elementos dentro da sua página web. Como você pode esperar, existem várias variações disponíveis para animar seus componentes web.

- Versão Atual: 1.5.2 (Data que o artigo foi escrito);
- Popularidade: 4.039 estrelas no GitHub
- Tamanho: 28 KB;
- GitHub: https://github.com/elrumordelaluz/csshake
- Licença: MIT
- Link do Projeto
A Apple popularizou o objetivo da interface do usuário de animar vigorosamente um elemento da interface do usuário (um diálogo, modal ou caixa de texto) quando um usuário digita uma resposta incorreta - imitando uma pessoa que balança a cabeça. O CSShake fornece uma variedade de animações interessantes de “agitação” e não há falta de variação nesta biblioteca.
08 - Hover.css
css3 animation
O Hover.css é uma biblioteca de animação CSS projetada para uso com botões e outros elementos da interface do usuário em seu site. Tem transições 2D muito legais, juntamente com uma série de outras animações bem criadas.

- Versão Atual: 2.3.1 (Data que o artigo foi escrito);
- Popularidade: 21.818 estrelas no GitHub
- Descrição: "Aplique facilmente seus próprios elementos, modifique ou use apenas como inspiração"
- Tamanho: 28 KB;
- GitHub: https://github.com/IanLunn/Hover
- Licença: MIT
- Link do Projeto
O Hover.css é mais adequado para animar elementos discretos da página, como botões, logotipos, componentes SVG ou imagens em destaque, em vez de animações de página maiores e complexas. Indiscutivelmente, seus efeitos de animação mais notáveis são suas bolhas de fala e cachos distintos.
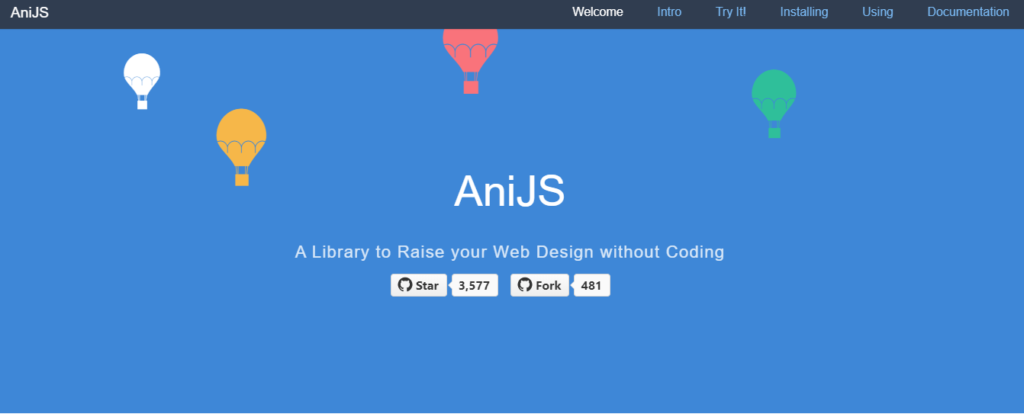
09 - AniJS
css3 animation
Nossa biblioteca final é interessante por sua abordagem única. O AniJS é uma biblioteca de animação que permite adicionar animações a elementos em uma estrutura simples 'tipo sentença'. Veja esse exemplo abaixo:
Se clique, On Square, Do Wobble animação Para .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>
Se você não tem muita familiaridade com JavaScript, isso pode ser uma ótima maneira para aprender, inclusive tenho um treinamento gratuito para você clique aqui para pegar

- Criador: Daniel Noel
- Lançado: 2014
- Versão Atual: 0.9.3 (Data que o artigo foi escrito);
- Popularidade: 3.524 estrelas no GitHub
- Descrição: "Uma biblioteca para criar seu design da Web sem codificação"
- Tamanho: 10.5 KB;
- GitHub: https://github.com/anijs/anijs
- Licença: MIT
- Link do Projeto
O AniJS é uma biblioteca com um fator de tamanho bastante razoável em sua funcionalidade. O formato usado para implementação é bastante original e diferente em comparação com outras bibliotecas de animação (que muitas outras podem achar não convencionais).
No entanto, vale a pena tentar esta biblioteca, pelo menos uma vez para seus projetos.
Conclusões
css3 animation
Existem muitas bibliotecas de animação disponíveis e prontas para serem implementadas em seu projeto. Os listados acima são alguns com a melhor combinação de sofisticação e estabilidade.
Se você está procurando uma solução CSS robusta e simples de usar, o Animate.css é provavelmente a opção mais versátil e disponível.
Se você está procurando uma opção JavaScript mais completa e poderosa, é muito difícil dividir o GreenSock e o AnimeJS .
Embora o uso de uma biblioteca de animação em sua aplicação da Web possa certamente melhorar a interatividade, fazer uso de forma exagerara muita das veze vai atrapalha mais do que lhe ajudar no seu objetivo e muitas vezes confunde o usuário. Tenha cuidado e use animações criteriosamente.
Você usa bibliotecas de animação para seus projetos? Quais são suas bibliotecas de animação favoritas? Deixa aqui seu comentário
Leve suas habilidades de CSS para o próximo nível com esse treinamento aqui.
Recomendações
FullStack JavaScript
Artigos
Youtube
<iframe width="560" height="315" src="https://www.youtube.com/embed/ZuqixZLiP3E" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>