A evolução das ferramentas JavaScript: Uma linguagem Moderna

O código-fonte das aplicações escritas em JavaScript é tradicionalmente “difícil de entender”, devido ao código ser espalhado pelos arquivos JavaScript, HTML e CSS, além de eventos e dados que fluem por vários caminhos não intuitivos. Como todos os softwares, o ambiente de desenvolvimento JavaScript inclui empacotadores, gerenciadores de pacotes, sistemas de controle de versão e ferramentas de teste. Cada um destes requer alguma curva de aprendizado.
Inconsistências e incompatibilidades entre navegadores historicamente exigiram que vários ajustes e casos especiais fossem espalhados pelo código, e muitas vezes a correção de um bug em um navegador quebra algo em outro navegador. Como resultado, as equipes de desenvolvimento lutam para criar e manter aplicativos de grande escala e alta qualidade, enquanto a demanda pelo que eles fazem aumenta, especialmente no nível de aplicações corporativas em que o impacto nos negócios substituiu “Quantas linhas de código você estabeleceu? "
Para lidar com essa complexidade, a comunidade de código aberto e as empresas comerciais criaram vários frameworks e bibliotecas, mas esses frameworks e bibliotecas se tornaram cada vez mais complicadas à medida que adicionam mais e mais recursos na tentativa de facilitar o desenvolvimento do programador. Ainda assim, frameworks e bibliotecas oferecem vantagens significativas aos desenvolvedores e também podem organizar e até reduzir a complexidade.
Este artigo discute alguns dos frameworks e bibliotecas mais populares que foram criadas para aliviar o ônus de escrever código de interface do usuário (UI) complexo e aplicações corporativas, especialmente aplicações com uso intenso de dados, podem se beneficiar do uso desses frameworks e componentes de interface do usuário para fornecer aplicações mais rápido, com melhor qualidade e ainda assim permanecer dentro do orçamento de qualquer empresa de desenvolvimento.
A complexidade do Desenvolvimento Web Moderno
ferramentas JavaScript

Figura 01: Complexidade - ferramentas JavaScript
Andrew S. Tanenbaum, o inventor do Minix (um precursor do Linux frequentemente usado para criar novos chips e sistemas de computador), disse uma vez 1 : "O bom dos padrões é que você tem muitos por onde escolher". Os navegadores seguiram vários padrões, mas não todos, e muitos seguiram seu próprio caminho.
Foi aí que o problema começou a chamada "Guerras dos navegadores". Como cada navegador exibiu os dados desses sites pode ser bem diferente. As incompatibilidades de navegador ainda existem hoje, e pode-se dizer que elas são um pouco piores porque a Web ficou móvel.
Desenvolver no mundo de hoje significa ser o mais compatível possível com o maior número possível de navegadores da Web, incluindo dispositivos móveis e tablets.
Dispositivos Móveis
ferramentas JavaScript
Aprender Java Android (Android) pode ser difícil se o desenvolvedor não tiver uma base boa com a linguagem. Para a Apple iOS, o Objective C é um mashup da linguagem de programação C e do Smalltalk, que é diferente, mas não totalmente estranho aos desenvolvedores de C ++. (Afinal, os conceitos orientados a objetos são semelhantes.) Mas, dada a vinda de (Apple) Swift e um novo paradigma, “programação orientada a protocolos”, o Objetivo C tem um futuro questionável.
Por outro lado, o mundo JavaScript, por meio das ferramentas JavaScript e técnicas como React Native ou Progressive Web Apps, permite o desenvolvimento de aplicativos de múltiplas plataformas que se parecem com aplicativos nativos e têm desempenho. Da perspectiva dos negócios, uma empresa pode obter várias vantagens usando apenas um conjunto de ferramentas JavaScript para criar aplicativos Web e móveis sofisticados.
O mundo JavaScript é particularmente rico em funcionalidades e em pacotes disponíveis. O número é impressionante. O número de tecnologias-chave que ajudam os desenvolvedores a criar aplicações mais rapidamente também é grande, mas a taxa de alteração nesse campo causa o que é chamado de "rotatividade do JavaScript" ou apenas rotatividade. Por exemplo, quando o Angular passou da versão 1 para 2 (e novamente de 3 para 4), as incompatibilidades exigiram um tempo de transferência grave. Até abraçarmos os padrões emergentes de Web Components , nem tudo interoperará com todo o resto.
Uma coisa que se pode dizer é que o investimento em tecnologias antigas não apoiadas por padrões pode limitar a carreira, portanto, a importância dos padrões ECMA e ECMAScript, bem como a aderência a padrões de design mais ou menos comuns (a maioria da programação ainda é, até dia, manutenção do código existente em vez de novas e novas arquiteturas). Usar padrões de design comumente usados, como Model-View-Controller (MVC), Model-View-Viewmodel (MVVM) e Flux, significa que seu código pode ser modificado e mantido mais facilmente do que se você inventar um paradigma totalmente novo.
Ter grandes ecossistemas e usar as ferramentas JavaScript mais populares, robustas e bem suportadas é uma estratégia comprovada ano após ano para produzir resultados positivos para a empresa e a carreira do desenvolvedor, e ter bibliotecas comuns ou padrão da indústria significa que você pode encontrar colegas de equipe para ajudar com o desenvolvimento e teste. As modernas metodologias de desenvolvimento exigem praticamente o uso de estruturas, bibliotecas reutilizáveis e APIs e componentes bem projetados.
Frameworks e Bibliotecas Modernas e Populares
ferramentas JavaScript
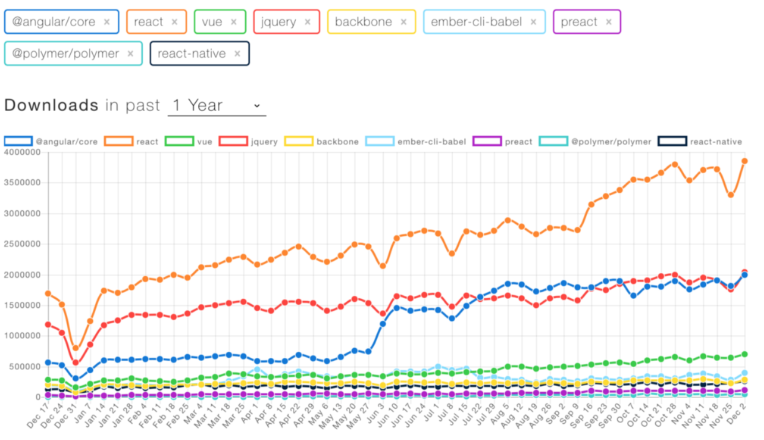
O Stack Overflow , um site de desenvolvedores incrivelmente popular usado para perguntas e respostas (# 57 de acordo com Alexa em janeiro de 2019), rastreia uma grande quantidade de dados sobre a popularidade de várias tecnologias e se tornou uma fonte essencial para desenvolvedores. Sua pesquisa mais recente continuou mostrando a incrível popularidade das bibliotecas e frameworks JavaScript: ferramentas JavaScript.
Figura 02 - Downloads NPM de Bibliotecas de Front-End Populares. (Fonte)
De acordo com o Stack Overflow, com base no tipo de tags atribuído às perguntas, os oito principais tópicos mais discutidos no site são JavaScript, Java, C #, PHP, Android, Python, jQuery e HTML - e não linguagens C, C ++ ou mais exóticas como Ocaml ou Haskell. Se você estiver criando sites, é muito provável que deseje usar tecnologias populares, porque o número de produtos de código aberto e comerciais / suportados oferece a capacidade de codificar e testar mais rapidamente, resultando em um tempo mais rápido para mercado.
O que isso significa para os desenvolvedores é que o mundo das ferramentas JavaScript continua a liderar todos os outros no número de desenvolvedores e, embora tecnologias mais antigas como o jQuery ainda sejam populares, claramente React e Angular são importantes e continuam crescendo. O recém-chegado, Vue, também está se tornando cada vez mais popular.
Angular, React ou Vue - qual escolher?
ferramentas JavaScript

Figura 03 - Qual escolher? - ferramentas JavaScript
Angular Vs React Vs Vue - existem muitas ferramentas de código aberto. Adicione a isso bibliotecas como Backbone.js e centenas de outras. Como os desenvolvedores podem atualizar seus conhecimentos com a quantidade de opções que temos atualmente no mercado? Qual deles você deveria escolher? Até certo ponto, essa decisão é escolher editores de texto: é uma escolha pessoal, é ferozmente defendida e, no final, cada um pode realmente funcionar para você.
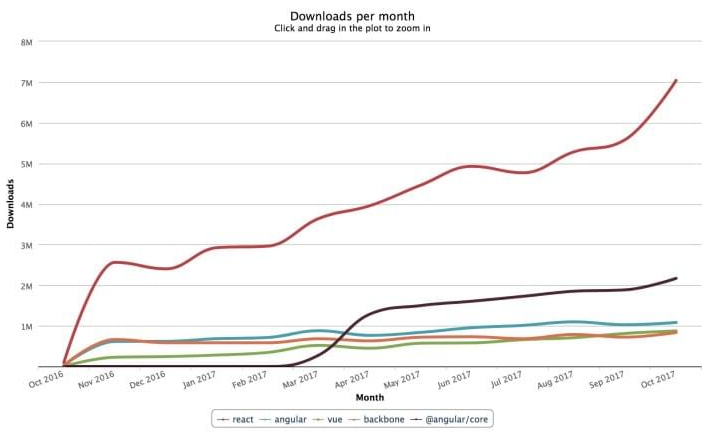
Se a sua principal preocupação é a popularidade em relação as ferramentas JavaScript, para que você não aprenda um ambiente de programação complicado e rico apenas para ver o apoio murchar, o React está claramente "ganhando", como mostra a linha de tendência de longo prazo. Mas a popularidade é apenas um atributo em uma longa lista de fatores importantes de decisão.
Figura 04 - Popularidade (Fonte) - ferramentas JavaScript
Vamos fazer uma rápida analise de cada um deles, para que você possa ter um panorama geral.
React
Melhor para: sites que possuem muitos dados dinâmicos e desejam um desempenho muito alto.
DO ZERO A PROGRAMADOR FULL STACK JAVASCRIPT (React + NodeJS)
Você sabe por que muitos programadores e programadoras DESISTEM enquanto outros têm SUCESSO? CLIQUE NO BOTÃO SAIBA MAIS E descubra!!

React - ferramentas JavaScript
React é a biblioteca JavaScript mais popular . Desenvolvido e de código aberto pelo Facebook em 2013, rapidamente se tornou importante para o desenvolvimento de grandes aplicações Web que envolvem manipulação dinâmica de dados. A grande força do React vem quando os desenvolvedores precisam criar aplicações complexas e querem modularizá-los para que as peças possam ser reutilizadas. O React, por sua própria natureza, possui vantagens de desempenho (consulte o guia primeiros passos com React ” para obter mais informações sobre como o React usa DOMs virtuais) e permite que os desenvolvedores escrevam em JSX. O React é especialmente adequado para manipulação de dados em tempo real. O Instagram e o WhatsApp, dois aplicativos da Web extremamente populares, usam o React.
Vantagens:
ferramentas JavaScript
- Fácil de aprender. O React possui uma sintaxe relativamente simples e muito HTML. Por outro lado, o Angular requer uma curva de aprendizado acentuada e o aprendizado de TypeScript (digitação forte). O React funciona com HTML, CSS3 e outras ferramentas familiares e fáceis de aprender;
- React é uma biblioteca JavaScript, não um framework. Isso significa que ele fornece um método declarativo de definição dos componentes da interface do usuário. Também pode ser facilmente integrado a outras bibliotecas;
- Separe as camadas de dados e apresentação. O React fornece separação de camadas de dados e apresentação e suporta padrões de design MVC, MVVM e Flux;
- Ligação DOM. Os desenvolvedores não precisam vincular elementos DOM à funcionalidade. O React lida com isso dividindo a ligação em várias áreas do código. O React também inclui o conceito de um DOM virtual, e apenas os itens que foram alterados são atualizados e exibidos ao usuário;
- Componentes reutilizáveis. O React fornece a capacidade de reutilizar componentes de código de qualquer nível a qualquer momento. Isso economiza muito tempo durante o desenvolvimento e facilita o desenvolvimento de atualizações pelos desenvolvedores. Qualquer alteração feita em um componente não afeta outros;
- Fluxo de dados unidirecional. React utiliza ligação de dados descendente. Isso ajuda a garantir que quaisquer alterações feitas na estrutura infantil não afetem seus pais. Isso torna o código mais estável e tudo o que o desenvolvedor precisa fazer para alterar um objeto é modificar seu estado e aplicar atualizações. React reforça o fluxo de dados de cima para baixo;
- Fluxo de dados unidirecional. React utiliza ligação de dados descendente. Isso ajuda a garantir que quaisquer alterações feitas na estrutura infantil não afetem seus pais. Isso torna o código mais estável e tudo o que o desenvolvedor precisa fazer para alterar um objeto é modificar seu estado e Interoperar com outros componentes . O React pode ser usado com um componente View do Angular ou de outro framework, porque não o vincula a uma pilha de tecnologia específica;
- Motor de busca amigável. O React pode ser executado no servidor e o DOM virtual será retornado e renderizado no navegador como uma página da Web comum;
- Suporta programação Funcional. O React pode usar bibliotecas de gerenciamentos de estado, por exemplo o Redux.
Desvantagens:
ferramentas JavaScript
- A React continua a evoluir. Os desenvolvedores precisam continuar aprendendo e acompanhar as mudanças do React;
- JSX pode ser difícil. O React usa ativamente o JSX, permitindo uma mistura de HTML com JavaScript. Embora o JSX possa proteger o código contra injeções de hackers, ele envolve complexidade e uma curva de aprendizado;
- React não é uma estrutura completa. A integração dessa biblioteca à cadeia de ferramentas de um desenvolvedor (por exemplo, uma estrutura de suporte ao MVC) precisa ser feita pelo desenvolvedor;
- Documentação. Uma das queixas mais frequentes contra o React é a falta de documentação oficial.
Angular
Melhor para: desenvolvedores que não desejam se incomodar com a integração de bibliotecas em outros frameworks.

Angular - ferramentas JavaScript
Angular, ou no passado AngularJS, é mais antigo que React e é o segundo mais popular em nossa análise. Foi criado e mantido pelo Google e desenvolvido para atender à necessidade de uma estrutura completa que poderia lidar com aplicações de página única. Uma aplicação de página única (SPA) é uma aplicação Web ou site que atualiza informações e dados reescrevendo dinamicamente à página atual em vez de carregar novas páginas inteiras de um servidor. Portanto, a aplicação se parece mais com um aplicativo de PC de mesa, mas também funciona bem em dispositivos móveis, se projetado corretamente. Todo o código é carregado com um único carregamento de página ou somente páginas parciais são carregadas dinamicamente quando a página é atualizada. O Angular pode ter uma curva de aprendizado relativamente longa, pois é realmente um framework de desenvolvimento completo, mas o próprio Angular não contém componentes de interface do usuário.
Vantagens:
ferramentas JavaScript
- Aplicações de páginas únicas (SPAs). Angular foi projetado para esse mesmo cenário;
- Aplicações Web progressivos (PWAs). Se você deseja criar aplicativos que se parecem com aplicativos nativos em dispositivos móveis, tablets ou computadores, a Angular possui isso;
- Enquadramento em grande escala. O desenvolvedor não precisa integrar o Angular em seu próprio framework e ferramentas MVC. Também suporta padrão de design Flux;
- Documentação. Ao contrário de muitas tecnologias da Web, o Angular possui uma extensa documentação com muitos vídeos do YouTube disponíveis. Isso ajuda a diminuir a curva de aprendizado;
- API e DOM Universal TransferState. Com esse novo design, o código pode ser compartilhado entre o servidor e o cliente, o que pode melhorar o desempenho;
- Otimizador de compilação. Como um bom compilador de otimização, isso remove todo o código de tempo de execução desnecessário, reduzindo o tamanho do aplicativo e melhorando o desempenho;
- Ganchos do roteador. Os ciclos do roteador agora podem ser rastreados desde o início das proteções em execução até a ativação ser concluída;
- Ligação de dados bidirecional e MVVM (Model-View-View-Model). A ligação bidirecional minimiza o risco de erros e permite um comportamento singular do aplicativo. Para padrões de design do MVVM, ele tem a capacidade de permitir que os desenvolvedores trabalhem separadamente na mesma seção do aplicativo com o mesmo conjunto de dados;
- O Google apoia o Angular. Assim como o Facebook usa o React, o Google usa e continua desenvolvendo o Angular. Também é usado pelo Google Adwords, portanto é provável que haja suporte a longo prazo.
Desvantagens:
ferramentas JavaScript
- Sintaxe complexa. Angular pode ser complicado e não se encaixa no estilo de escrever código de todo programador;
- Curva de aprendizado grande. O Angular pode ser difícil de aprender, embora a documentação e a ajuda on-line disponíveis até certo ponto ajudem a atenuá-lo;
- Difícil compatibilidade com versões anteriores. Mover aplicativos angulares para versões mais recentes pode demorar um pouco, pois a transferência pode ser difícil devido a alterações de versão;
- Alta rotatividade de JavaScript. Como o Google e o mundo de código aberto estão melhorando constantemente o Angular, o desenvolvedor precisa acompanhar as novas versões ou correr o risco de desenvolver aplicativos que exigirão portabilidade significativa no futuro, caso precisem ser alterados.
VueJS
Melhor para: desenvolvedores com aplicações simples e uma menor curva de aprendizado.

Vue - ferramentas JavaScript
O Vue é como se fosse aquele garoto novo do quarteirão e que está ganhando popularidade em um ritmo extraordinário na vizinhança, pois é esse é o Vue. Entre novembro de 2016 e outubro de 2017, uma estimativa de (downloads no npm) mostra o Vue crescendo a uma taxa ridiculamente alta de 13.933,4%, mas os números absolutos de downloads mostram o React em mais de 7 milhões de downloads em outubro de 2017 em comparação aos quase 900.000 do Vue, com o Angular no meio em mais de 2 milhões de downloads a partir do npm. Curiosamente, esse framework e bibliotecas JavaScript continuam a crescer em ritmo crescente. A fonte desses dados é npm-stat.
O Vue encontra um meio termo entre o framework completo e "apenas uma biblioteca". As funções não essenciais, como roteamento, gerenciamento de estado, cadeias de ferramentas de construção e a CLI são externas, mas todas são mantidas oficialmente, bem documentadas e projetadas para trabalharem juntas. No entanto, você não precisa usá-los todos. O Angular impõe uma certa estrutura sobre como o código é organizado, enquanto o Vue não.
De acordo com o notável desenvolvedor John Hannah - ferramentas JavaScript
React e Vue são bastante semelhantes, embora existam algumas diferenças importantes…. Isso faz sentido, já que Evan You, o desenvolvedor do Vue, usou o React como uma de suas inspirações. Eles são muito mais parecidos do que são, digamos, Angular. Na documentação do Vue, vemos que o React e o Vue:
• Utilize um DOM virtual por razões de desempenho;
• Forneça componentes de exibição reativos e compossíveis;
• Mantenha o foco na biblioteca principal, com preocupações como roteamento e gerenciamento de estado global manipulados pelas bibliotecas complementares.
Como o React, o Vue enfatiza o desempenho, mas, sendo menor, é mais fácil aprender inicialmente
Vantagens:
ferramentas JavaScript
- Fácil de aprender. Usa modelos em vez de JSX. Esses modelos são extensões de HTML, não JavaScript;
- Estilo mais simples. O estilo é por meio de tags de estilo ou CSS, com o padrão sendo tags de estilo mais simples;
- Gestão do Estado, roteamento, etc. Isso é tratado por bibliotecas externas, (mas mantidas coerentemente). Não impõe uma organização / design de código rígido;
- Suporta muitos padrões de design. Não impõe um padrão de design a você, mas o Vue pode suportar MVC ou Flux.
Desvantagens:
ferramentas JavaScript
- Ecossistema muito menor. React e Angular, sendo mais maduros, têm ecossistemas muito maiores que o Vue;
- Menos rotatividade de JavaScript. O Vue é uma framework, e os desenvolvedores procuram manter sempre atualizado.
Tabela de Visualização
ferramentas JavaScript
A programação não é apenas uma profissão desafiadora, é uma busca intensamente pessoal e baseada na linguagem que requer pessoas inteligentes - pessoas quase sempre sob enormes pressões de horários e recursos. A seleção de quais ferramentas JavaScript usar é, como dissemos, intensamente pessoal e geralmente reflete como os desenvolvedores pensam sobre os problemas. Em resumo, é um negócio orientado para as pessoas e geralmente um “esporte de equipe” (daí a necessidade de ferramentas como o Assembla para gerenciar o código-fonte em muitos projetos e muitas pessoas).
Essa tabela de visualização rápida pode ser mais útil para você do que uma análise técnica das ferramentas JavaScript, porque divide essas três tecnologias em como elas afetam a capacidade de uma pessoa de realmente fazer o trabalho e fornece uma classificação lado a lado. Essas classificações são uma questão de opinião e podem mudar com base na familiaridade do desenvolvedor, estilo de codificação, tipo de padrões de design que eles usam, disponibilidade de outras pessoas ao seu redor que possam fornecer ajuda e orientação e, provavelmente, uma centena de outros fatores.

Figura 05 - Tabela de Views Fonte
Os Gigantes - por que reinventar
ferramentas JavaScript
O desenvolvimento com ferramentas JavaScript sofisticadas, bibliotecas reutilizáveis e, especialmente, widgets de componentes de UI requer tempo valioso e tempo é dinheiro. O ônus de procurar e juntar diferentes ferramentas livres e de código-fonte aberto (FOSS) pode ser caro e demorado e pode resultar em decepção, pois algumas ferramentas podem ser incompatíveis ou exigir camadas adicionais.
Hoje, os principais indicadores de desempenho mudaram a respeito das ferramentas JavaScript. A batida implacável dos CIOs e chefes de desenvolvimento não é para linhas de código, o número de pontos de função entregues e outras métricas de engenharia. Eles deram lugar aos objetivos de negócios e, como é assim que os CIOs e cada vez mais CTOs estão sendo medidos, os desenvolvedores também são medidos pelo impacto nos negócios. Esses objetivos de negócios agora incluem reduções de lucro e custo decorrentes de maiores eficiências; geralmente incluem também o tempo de comercialização (TTM, ou o tempo para o DevOps implantar uma solução funcional), barreiras mais baixas à entrada (LBE, começando com ferramentas abertas e código-fonte aberto ou usando downloads gratuitos de avaliação para prototipar) e custo total de propriedade (TCO - quanto essa tecnologia me custará a curto e longo prazo?).
DO ZERO A PROGRAMADOR FULL STACK JAVASCRIPT (React + NodeJS)
Você sabe por que muitos programadores e programadoras DESISTEM enquanto outros têm SUCESSO? CLIQUE NO BOTÃO SAIBA MAIS E descubra!!
Como resultado, os desenvolvedores estão se tornando mais estratégicos no que é importante para eles - se conscientizando e se alinhando às estratégias de negócios de seus empregadores. Porém, mais do que isso, a fasquia foi aumentada: agora celular, telefone, tablet, PC de mesa, até decodificadores e televisores inteligentes são alvos em potencial para a implantação das ferramentas JavaScript.
Felizmente, existem soluções: a adoção de uma bom framework ou conjunto de bibliotecas pode economizar tempo, dinheiro, esforço, angústia do desenvolvedor e proporcionar um futuro brilhante. Por exemplo, adotar React, Angular ou Vue como base dos esforços de desenvolvimento de uma pessoa oferece vários benefícios, e esses benefícios podem ser selecionados com base nos requisitos e circunstâncias.
O uso de widgets de UI de plataforma cruzada robustos e bem testados, como Sencha Ext JS , ExtReact ou ExtAngular, pode economizar muitos meses por pessoa ao encontrar o que você precisa usar, codificação e tempo de teste. O Sencha garante que todos esses elementos funcionem com a grande maioria dos navegadores da Web, e fazer com que sua aplicação Web funcione nas plataformas Android e iOS sem mais esforço pode evitar que você precise aprender outras linguagens difíceis e complicados. Basta usar o JavaScript.
Para preservar a escolha do desenvolvedor, é bem possível combinar e combinar componentes de interface do usuário de produtos comerciais de código aberto e Sencha. No entanto, o aumento da produtividade vem de encontrar tudo o que você precisa de um fornecedor, reduzindo o tempo de pesquisa de um desenvolvedor.
Conclusões - ferramentas JavaScript
ferramentas JavaScript
Bom ficamos por aqui, espero que esse artigo lhe ajude, deu um trabalhão fazer hehe, compartilhe com seus amigos e colegas programadores e programadoras, lembre-se que a escolha de usa tecnologia Y o B é sua ok, esse artigo teve como objetivo apenas trazer alguns dados para que você tenha alguma base na hora de escolhe qual é as ferramentas JavaScript é melhor para seu cenário. Até a próxima.
ferramentas JavaScript - Leia também:
3 Atualizações do JavaScript que vão te levar para o próximo nível
Assista nosso último vídeo publicado em nosso canal do Youtube: COMO TRABALHAR REMOTAMENTE: 5 DICAS PARA AUMENTAR SUA PRODUTIVIDADE. ferramentas JavaScript
https://www.youtube.com/watch?v=sCEnknD5Tso&t=5s
ferramentas JavaScript