6 Ferramentas primordiais para Desenvolvedores

Vamos explorar neste artigo 6 ferramentas primordiais para um desenvolvedor, caso você desconheça algumas dessas ferramentas recomendo muito forte que preste atenção em cada uma delas, pois elas vão lhe ajudar a aumentar sua produtividade na hora de escrever seu código.
1 - Oh My Zsh
Ferramentas primordiais

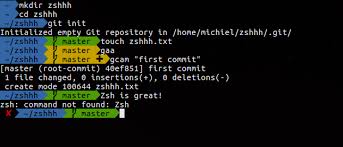
Figura 01 - Oh My Zsh
O Oh My Zsh é um invólucro para o shell Z que faz do seu terminal uma ferramenta fantástica para se trabalhar.
Além de vários temas, funções de úteis e padrões internos, podemos desfruta de vários plugins para funcionalidade estendida, incluindo Docker ,Kubernetes Kubectl e tmux, entre outras coisas .
2 - Direnv
Ferramentas primordiais

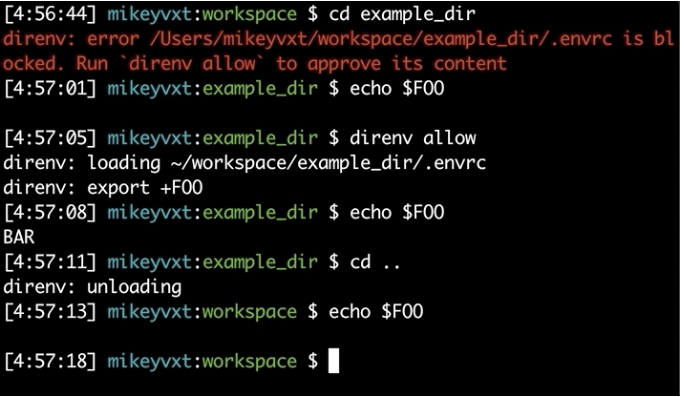
Figura 02 - Direnv
direnv é uma extensão do shell que carrega automaticamente variáveis de ambiente quando você escreve o comando cd para entra em um diretório.
É muito bom para aqueles momentos que estamos trabalhando em vários projetos que exigem variáveis ENV diferentes - ou mesmo valores diferentes para as mesmas variáveis ENV.
É fácil de instalar, e é ainda mais fácil escrever o .envrcarquivo porque ele é apenas um monte de export BLAH=BLAHdeclarações que você já está escrevendo em seus .profileou .*rcarquivos.
Quando você sai do diretório com o .envrcarquivo, ele desativa automaticamente essas variáveis ENV!
3 - Lighthouse / Chrome DevTools
Ferramentas primordiais

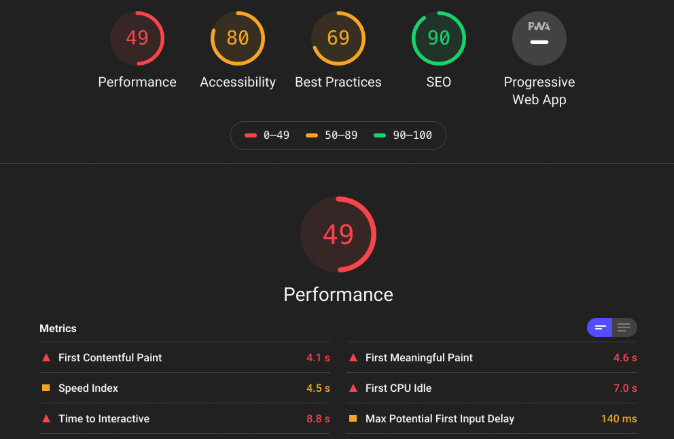
Figura 03 - Lighthouse/Chrome DevTools
O Lighthouse (com funcionalidades incorporadas no Chrome) é um plug-in de código aberto para verificar o desempenho do seu site.
Com tudo, desde a compactação de texto até os recursos de bloqueio de renderização, a ferramenta varre um determinado site e gera um relatório para ajudá-lo a descobrir o que está atrapalhando sua página.
Isso é extremamente importante para tornar os sites com bom desempenho e acessíveis.
Muitos desenvolvedores entram no desenvolvimento da Web e aprendem principalmente a montar sites que parecem realmente agradáveis. Mas o desempenho é um princípio frequentemente ignorado que é tão importante quanto estético.
Alguns sites são tão grandes em tamanho e carregam tantos recursos que são praticamente inutilizáveis em conexões lentas da Internet ou gastam grandes quantidades de bateria em dispositivos móveis.
Use-o e veja quanto você pode acelerar e otimizar seu site.
Nota: Essa ferramenta também está disponível para execução em servidores Web hospedados localmente por meio das Ferramentas Web do Chrome. Cmd + Alt + I → Guia Auditoria → Gerar relatório.
Deseja de uma vez por todas aprender a Stack JS (JavaScript + Node + React?)
Clique neste vídeo incrivel do Leonardo, ele desenvolveu u método que se você seguir 100% você se tornará um profissional Full Stack em 8 SEMANAS.
4 - Vim-plug and Melpa Stable
Ferramentas primordiais

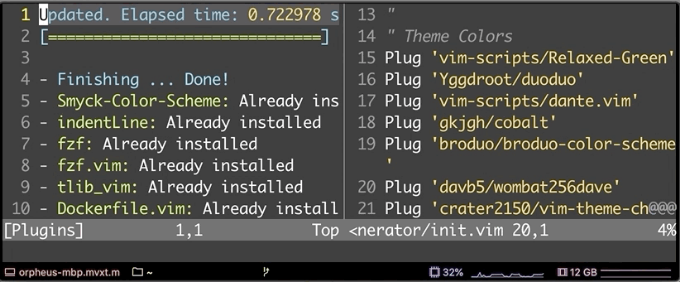
Figura 04 - vim-plug
Se você é um usuário ávido do Vim ou do Emacs, saberá que existem muitos plugins altamente úteis para os dois editores de texto para facilitar sua vida.
Do destaque da sintaxe à indexação de símbolos, esses plugins podem adicionar um pouco de útilidades ou deixar seu editor de texto mais poderoso do que muitas Ides por aí. Por exemplo, o recurso Clojure do Emacs Live .
vim-plug e MELPA Stable são gerenciadores de plugins para Vim e Emacs, respectivamente. O uso deles para instalar todos os plugins necessários torna toda a experiência integrada e integrada.
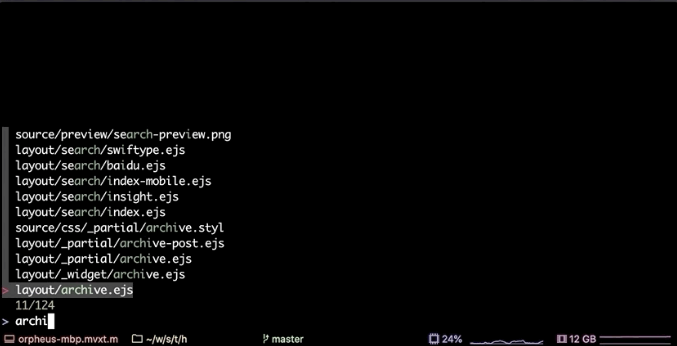
5 - command-line fuzzy finder (fzf)
Ferramentas primordiais

Figura 05: command-line
O command-line fuzzy finder(ou fzf) é uma ferramenta de pesquisa difusa usada para localizar rapidamente arquivos em uma árvore de diretórios. Aliás, foi escrito pelo mesmo engenheiro que criou o vim-plug ( Junegunn Choi ).
Essa ferramenta é extremamente rápida porque está escrita em Go e usa threads simultâneos para dividir e conquistar cargas de trabalho.
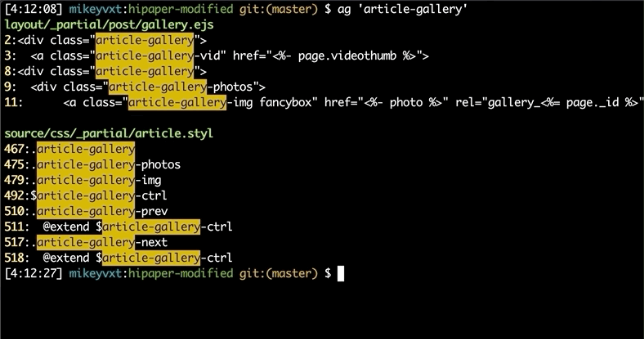
6 - The Silver Searcher (Ag)
Ferramentas primordiais

Figura 06 - The Silver Searcher (Ag)
O Silver Searcher (Ag) é basicamente um pesquisador inteligente, que faz uso de esteróides.
Enquanto fzf (acima) é ótimo para pesquisar nomes de arquivos, o Ag é ótimo para pesquisar conteúdo desses arquivos por tokens e correspondências específicos.
O que o torna realmente ótimo e impressionante é que ele ignora automaticamente os arquivos que fazem parte do seu arquivo .gitignore O Ag tem um tempo de pesquisa incrivelmente rápido, porque está pesquisando apenas os arquivos importantes.
Por padrão, os resultados da saída da Ag também fornecem um número de linha. Tecnicamente, você pode conseguir tudo o que a Ag faz fornecendo muitos argumentos grep, mas, no final do dia, a Ag ainda é várias vezes mais rápida - e continua a ficar ainda mais rápido.
Deseja de uma vez por todas aprender a Stack JS (JavaScript + Node + React?)
Clique neste vídeo incrivel do Leonardo, ele desenvolveu u método que se você seguir 100% você se tornará um profissional Full Stack em 8 SEMANAS.
Conclusão
Ferramentas primordiais
Chegamos a o fim de mais um artigo aqui do site tipscode, neste virmos 6 ferramentas primordiais para um desenvolvedor, espero do fundo do coração te ajudado você que chegou até aqui, deixa um comentário se você ja usa ou já usou algumas dessas ferramentas citadas no artigo e qual foi sua experiência usando elas.
Leia também: 3 Atualizações JavaScript que você precisa conhecer para mudar de nível
Se inscreva em nosso canal do Youtube
Ferramentas primordiais
https://www.youtube.com/watch?v=-FIvpqVpWVU
