6 Bibliotecas e Frameworks JavaScript para 2021

JavaScript é a tecnologia que está em nosso coração quando se trata de construção de aplicações web. Existem incontáveis bibliotecas e frameworks javascript para desenvolvimento de diversas aplicações de média a alta complexidade.
Alguns o ajudarão a escrever um código mais eficiente e sustentável. Ou você precisa de ajuda para projetar um conjunto de componentes de IU consistentes, interoperáveis e rápidos. Em quase todas as situações, você pode encontrar uma opção que faz muito do trabalho pesado para você. Não há necessidade de começar do zero e reinventar a roda.
As bibliotecas e frameworks JavaScript mais populares disponíveis apresentam alguns recursos comuns. Em particular, são eles:
- Pode manter o estado e visualizações sincronizadas;
- Oferecer funcionalidade de roteamento;
- Permitem que os desenvolvedores criem, reutilizem e mantenham componentes da interface do usuário que sejam eficientes e rápidos para responder à interação do usuário.
O número de bibliotecas e frameworks javascript disponíveis é alto e esse número continua crescendo.
Vamos começar com um framework JavaScript elegante de nível empresarial o Ext JS
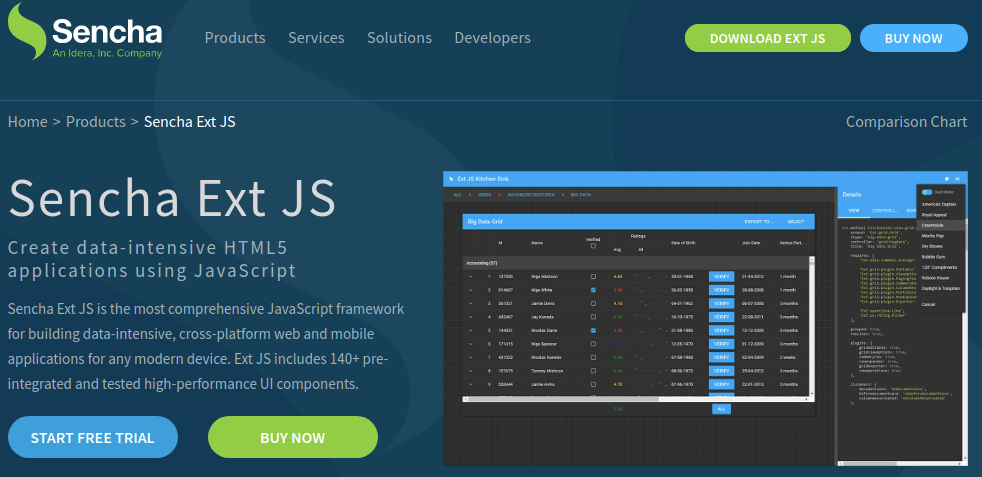
01 - Sencha Ext JS

Precisa construir uma aplicação web que lida com grandes quantidades de dados e precisa de ferramentas front-end poderosas e flexíveis para exibi-los e trabalhar com eles?
O framework JavaScript mais abrangente para a construção de aplicativos móveis e de plataforma cruzada com uso intensivo de dados para qualquer dispositivo moderno. Ext JS inclui mais de 140 componentes de IU de alto desempenho pré-integrados e testados.
Sencha Etx JS
Alguns desses componentes incluem:
- Calendário HTML5;
- Grids;
- Arvores;
- Listas;
- Formulários
- Menus;
- Tolbars;
- e muito mais.
Ext JS é um framework confiável e tem uma boa documentação, tutoriais e suporte. Testes recentes mostraram que a grade de dados Ext JS foi 300 vezes mais rápida do que os concorrentes líderes segundo o blog da ferramenta. Na verdade, sua experiência de rolagem virtual recupera e mostra grandes quantidades de dados em menos de um segundo.
As vantagens do Ext JS incluem:
- Desenvolvimento rápido e suave. Desfrute da integração perfeita entre um framework corporativo e componentes e ferramentas de última geração;
- Conjunto abrangente de componentes seguros. Você nunca terá que sair do framework para encontrar qualquer widget ou funcionalidade ausente.
- Grandes capacidades de design devido às ferramentas integradas incluídas. O Sencha Architect oferece recursos de arrastar e soltar. O Sencha Stencils permite que os desenvolvedores simulem, estilizem, prototipem e testem conceitos de IU.
- Unidades incríveis e ferramentas de teste ponta a ponta com o Sencha Test.
- Um gerenciador de layout. Gerencie a exibição de dados e conteúdo em diferentes navegadores e tamanhos de tela. Um sistema de configuração responsivo adapta a interface à orientação do dispositivo e aos tamanhos das janelas do navegador.
- Fácil de obter conformidade de acessibilidade com o pacote Ext JS ARIA.
- Um pacote de dados robusto que desacopla os componentes de IU da camada de dados.
Você pode descobrir mais sobre Ext JS no site do framework.
02 - React

React é enormemente popular entre os desenvolvedores front-end. É uma biblioteca JavaScript de código aberto para a construção de interfaces de usuário incrivelmente rápida e interativa. O React foi criado por Jordan Walke, um engenheiro de software que trabalha para o Facebook. Foi implantado pela primeira vez no feed de notícias do Facebook em 2011 e no Instagram em 2012. É usado por nomes como Netflix, Airbnb, Instagram e New York Times, entre outros.
Os motivos para escolher o React para impulsionar seu próximo projeto incluem:
- O React é rápido de aprender e usar. É JavaScript com uma pequena API. Os componentes do código são estáveis e reutilizáveis. Eles são fáceis de criar e manter usando a sintaxe declarativa da API;
- Uma grande empresa está envolvida, e um forte apoio da comunidade React;
- A biblioteca é agnóstica de pilha, também pode renderizar no servidor usando Node.js e em aplicativos móveis com React Native.
- Flexível, é livre para definir padrão. Diferente do angular não existe uma estrutura obrigatória para se seguir. Mas é sempre bom buscar exemplos de outros projetos para não se construir uma estrutura pouco escalável e de difícil manutenção;
- JSX, uma das características mais fantásticas do react, que é poder escrever HTML e css dentro de um arquivo javascript, e além disso todos os recursos da linguagem como loops, funções de formatação, validações e muito mais;
- Permite usar javascript, ES6(javascript moderno com novas funcionalidades), TypeScript
Caso queira aprende mais React clique aqui.
03 - Angular

Angular
Angular é um framework de código aberto gratuito do Google que funciona tanto para desktop quanto para celular.
Há uma curva de aprendizado, incluindo familiarização com o TypeScript, um superconjunto do JavaScript. Apesar disso, o Angular continua sendo um ótimo framework para trabalhar. Aqui estão algumas das razões para usá-lo:
- Plataforma cruzada - aplicações progressivas web, aplicativos móveis nativos e desktop;
- Oferece velocidade e desempenho;
- Tem ótimos recursos como filtros, vinculação de dados bidirecional, diretivas e muito mais;
- Disponibiliza ferramentas incríveis para um desenvolvimento mais rápido;
- Tem suporte total do Google e uma forte comunidade de desenvolvedores por trás dele.
04 - Vue

Vue JS é um framework JavaScript progressivo gratuito e de código aberto criada por Evan You. Ele usa uma sintaxe de modelo (como Angular) e depende de uma arquitetura baseada em componentes (como React).
Veja como o Vue se descreve em sua própria página de repositório GitHub :
Vue (pronunciado /vjuː/, como view) é uma estrutura progressiva para construir interfaces de usuário. Ele foi projetado desde o início para ser adotado de forma incremental e pode ser facilmente escalonado entre uma biblioteca e um framework, dependendo dos diferentes casos de uso. Ele consiste em uma biblioteca central acessível que se concentra apenas na camada de visualização e em um ecossistema de bibliotecas de suporte que ajuda a lidar com a complexidade em grandes aplicações de página única.
Site Vue
Aqui estão alguns dos pontos fortes do Vue:
- Amigável ao desenvolvedor. Se você conhece as linguagens web (HTML, CSS e JavaScript), ficará ainda mais fácil;
- Você pode integrá-lo a um projeto progressivamente. Ele pode ser facilmente escalado de uma biblioteca para um framework completo;
- Pequeno e vem com um DOM virtual super-rápido;
- Tem uma comunidade incrível por trás dele, o que o torna um framework estável para ser adotada;
- Oferece uma boa documentação.
Caso queira desenvolver uma aplicação usando o Vue lá no meu canal do Youtube tem uma aula completa clique aqui para ver
05 - Ember

Lançado em dezembro de 2011 por Yehuda Katz e Tom Dale , Ember é
Uma framework para desenvolvedores web ambiciosos.
Ember.js é um framework JavaScript produtivo e testado em batalhas para a construção de aplicações web modernos. Inclui tudo que você precisa para construir interfaces de usuário ricas que funcionem em qualquer dispositivo.
Esse framework JavaScript é gratuito, de código aberto e possui uma forte comunidade por trás dela. Aqui estão alguns dos motivos pelos quais o Ember faz sucesso entre os desenvolvedores:
- Alavanca a convenção sobre a abordagem de configuração defendida por David Heinemeier Hansson. Tem como objetivo diminuir o número de decisões que um desenvolvedor deve tomar (sem sacrificar a flexibilidade);
- Quase tudo que você precisa para configurar sua aplicação vem com o Ember pronto para uso;
- Compatível com versões anteriores;
- Rápido em adotar os mais recentes padrões da web e recursos JavaScript;
- Oferece uma boa documentação e recursos interessantes.
06 - Svelte 3

Embora esteja crescendo rapidamente, Svelte 3 é o novo garoto na área de frameworks. Rich Harris lançou o Svelte em novembro de 2016 como um projeto de código aberto. A versão 3 foi lançada em abril de 2019 e foi uma revisão completa.
Svelte funciona de maneira diferente da maioria dos frameworks listados até agora. Em particular:
Enquanto frameworks tradicionais como React e Vue fazem a maior parte de seu trabalho no navegador , Svelte muda esse trabalho para uma etapa de compilação que acontece quando você constrói seu aplicativo.
Muitos frameworks usam técnicas como diffing virtual de DOM. Em vez disso, o Svelte atualiza cirurgicamente o DOM quando o estado da sua aplicação muda. Compilar o código cria benefícios de desempenho perceptíveis.
Svelte é rápido para iniciantes. Você pode construir componentes sem muito código clichê. Basta usar HTML, CSS e JavaScript. O site Svelte oferece recursos para iniciantes. Isso inclui um tutorial, exemplos e uma API detalhada para desenvolvedores Svelte mais experientes. Para obter ajuda e suporte, você está convidado a ingressar no servidor Discord dedicado .
Conclusões
A escolha de um framework é sempre uma decisão circunstancial. Envolve prestar atenção a quais são os desafios específicos do seu projeto. Também significa considerar a experiência e as preferências de sua equipe.
Por exemplo, se sua equipe precisa construir projetos de nível corporativo com muitos dados que precisam de uma estrutura segura, confiável e abrangente com um grande conjunto de componentes que funcionam bem uns com os outros, Ext JS da Sencha é uma ótima opção. Você nunca terá que sair do framework para pesquisar componentes. Para projetos que começam pequenos, mas precisam de flexibilidade e recursos de escala, o Vue pode funcionar bem. E se a sua equipe de front-end tem amplo conhecimento do React, escolher o React pode ser sua melhor aposta. Eu particularmente uso o React.
Existem muitas biblioteca e frameworks javascript que gostaria de sugerir? Quais você se encontrou usando mais como desenvolvedor? Deixe-me saber, coloca nos comentário.
