5 Geradores de CSS Grid Tenha Layout Prontos para seu projeto

CSS Grid acabou sendo a evolução mais emocionante do CSS por um bom tempo. É uma ferramenta CSS específica para criar qualquer layout da Web que você possa imaginar, do mais simples ao mais complexo. Hoje, o CSS Grid é amplamente suportado por todos os principais navegadores, e é claro que os dias sombrios dos layouts de hackers usando carros alegóricos desapareceram para sempre.
Codificar seu layout de usando o css grid diretamente no seu editor de código pode ser divertido. Embora a especificação seja um documento complexo, os principais conceitos de que você precisa para criar um layout simples não têm uma curva de aprendizado acentuada. Existem muitos recursos para você começar rapidamente.
Para aqueles que se sentem mais confortáveis em codificar layouts usando um editor visual, existem várias opções online interessantes que você pode experimentar.
Aqui estão cinco ferramentas on-line CSS com ótimas interfaces visuais que eu irei lhe mostrar. A idéia é: projetar seus layouts baseados em CSS Grid com apenas alguns cliques, pegar o código e executar com ele!

Figura 01: Css grid
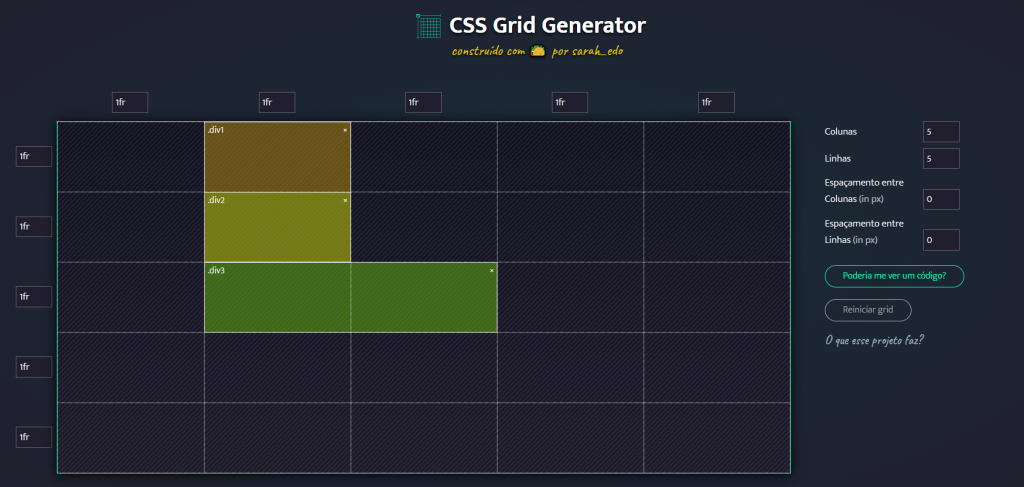
1 - CSS Grid Generator
Css Grid
CSS Grid Generator é um novo e brilhante gerador e codificador. A interface é super elegante e você pode montar um layout básico usando css grid rapidamente.

Figura 02: Print da ferramenta
Essa ferramenta permite:
- Definir os números e unidades de linhas e colunas;
- Arraste dentro das caixas para colocar <divs> dentro delas;
- e muito mais.
No momento da publicação desse artigo, o Css Grid Generator permite criar implementações simples de layouts baseados em CSS Grid.
Embora este projeto possa iniciar um layout básico para você, este projeto não é um tour abrangente dos recursos da CSS Grid. É uma maneira de você usar os recursos da CSS Grid rapidamente.
No entanto, como essa é uma ferramenta de código aberto, ela ainda está em desenvolvimento e a comunidade é convidada a contribuir. Recursos complexos como minmax() ainda não foram implementados, mas podem ser encontrados posteriormente
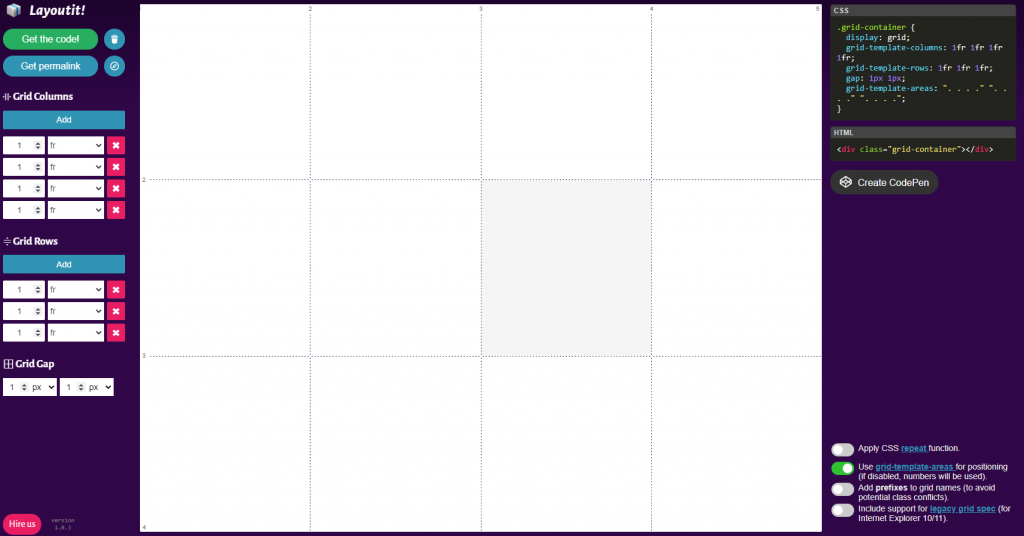
2 - LayoutIt by Leniolabs
Css Grid
LayoutIt é bastante intuitivo e possui mais alguns recursos que o CSS Grid Generator. Por exemplo, permite definir o grid-gap propriedade em px, em e % unidades, e definir grid-template-columns e grid-template-rows usar minmax(). No entanto, isso não é suficiente para garantir um layout com todos os seus recursos, portanto, Você usar os recursos para fazer um uso legal dessa ferramenta.

Figura 03: Print da Ferramenta
Crie um jogo completo do ZERO com JavaScript
Vou te ensinar passo a passo, linha a linha como criar um JOGO completo usando apenas JavaScript, e o melhor esse conteúdo é 100% GRATUITO, clicar agora no botão saiba mais para ter mais detalhes
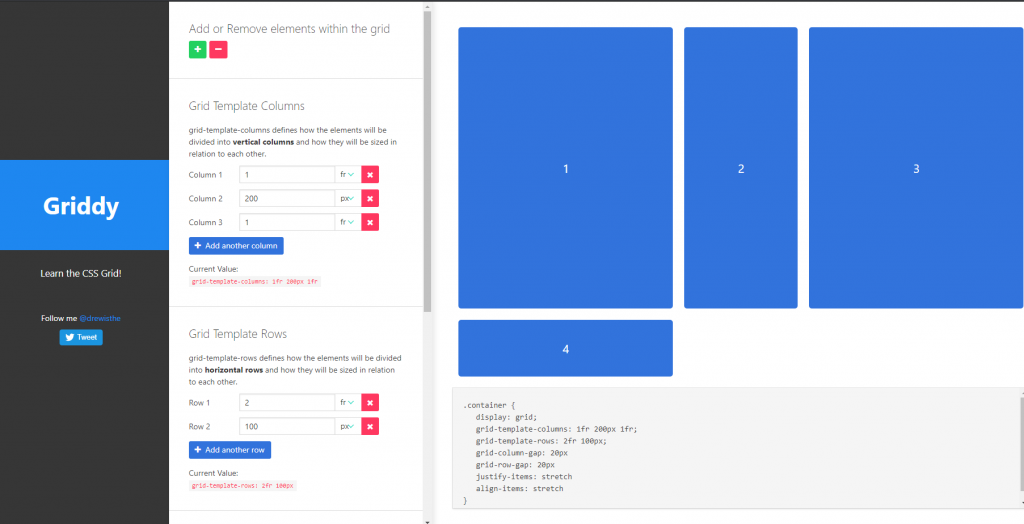
3 - Griddy by Drew Minns
Css Grid
Com Griddy você pode definir o número de colunas e linhas usando fr, px, % e auto unidades, mas não há nenhuma função como por exemplo minmax() . Você pode adicionar espaços em suas colunas e linhas usando os botões px e % e configurar o justify-items e align-items properties para alinhar itens dentro do CSS Grid. Você usar os recursos para fazer um uso legal dessa ferramenta.

Figura 03: Print da Ferramenta
4 - Vue Grid Generator by Masaya Kazama
Css Grid
O Vue Grid Generator possui alguns layouts predefinidos úteis, que você pode personalizar facilmente adicionando e removendo elementos e ajustando tamanhos.

Fiigura 04: print da ferramenta
Essa ferramenta permite criar um layout usando as propriedades como por exemplo grid-template-areas e relacionadas grid-area. Claro que você precisa saber usar o CSS Grid para criar uma página responsiva e só ajustando com a propriedade grid-gap fazendo isso manualmente.
Veja como era o layout padrão depois de copiar e colar o código gerado:

Figura 05 formas criadas com a ferramenta
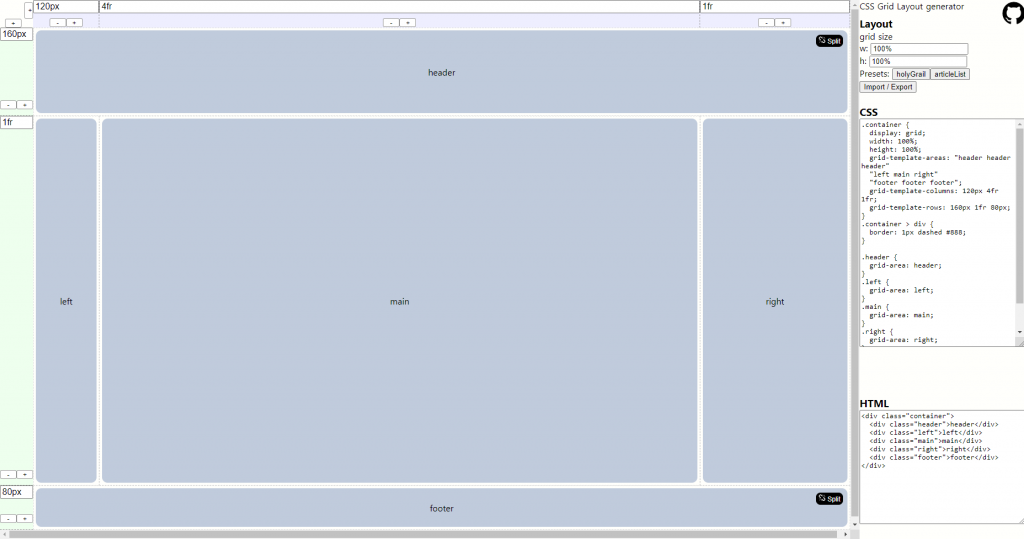
5 - CSS Grid Layout Generator by Dmitrii Bykov
Css Grid

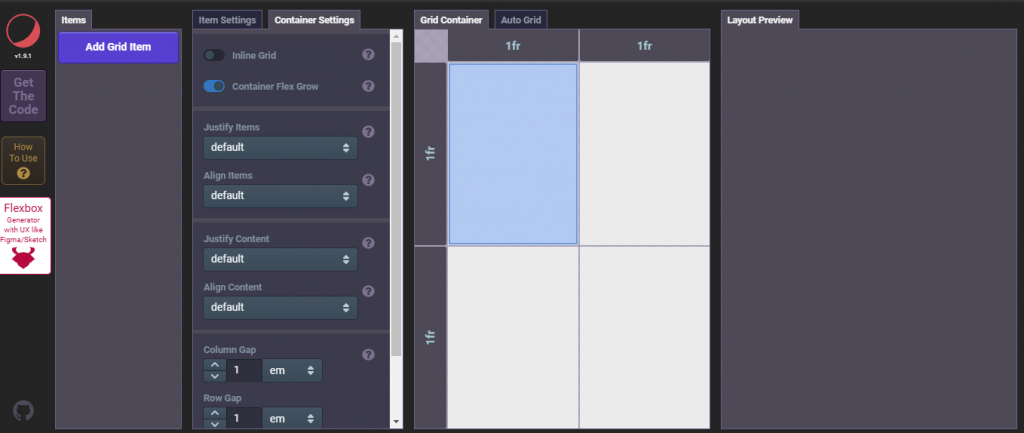
Figura 06: Print da Ferramenta
O CSS Grid Layout Generator é um gerador de CSS completo criado por Dmitrii Bykov. Para começar, você pode conferir o vídeo de introdução , que fornece uma breve visão geral dos recursos da ferramenta em ação.
A ferramenta disponibiliza toneladas de configurações, tanto para o contêiner de Grid quanto para os itens da Grid. Os recursos disponíveis incluem:
Crie um jogo completo do ZERO com JavaScript
Vou te ensinar passo a passo, linha a linha como criar um JOGO completo usando apenas JavaScript, e o melhor esse conteúdo é 100% GRATUITO, clicar agora no botão saiba mais para ter mais detalhes
- Você pode definir o Grid inline;
- Você pode definir o número de colunas e linhas usando fr, px, em, rem, vw, vh, %, min-content, max-content e até mesmo usar minmax() com repeat(), auto-fite auto-fill. Isso significa que seu layout pode ser responsivo imediatamente;
- Todas as unidades estão disponíveis ao definir a propriedade grid-gap;
- Você pode alinhar o conteúdo da sua página de configuração usando justify-items, align-items, justify-content, align-content;
- E muito mais..
Conclusões
Css Grid
Os geradores de CSS Grid podem ser úteis se você estiver procurando uma maneira de criar um layout básico de CSS Grid rapidamente usando uma ferramenta visual. Lembre-se de que nem todos os incríveis recursos da CSS Grid são geralmente disponibilizados por essas ferramentas. Entre as cinco ferramentas que listei aqui, apenas o gerador de CSS Grid de Dmitrii Bykov é capaz da maioria dos recursos detalhados pelas especificações e pode reproduzir perfeitamente minha versão original codificada à mão.
Por fim, ajuda se você conhece o básico do CSS Grid ao usar geradores online. No entanto, quanto mais você aprende sobre a CSS Grid, menos você vai querer usar esse tipo de ferramenta, especialmente quando você se aventurar em designs de layout mais ousados.
Recomendações
- 30 Ferramentas para um Desenvolvedor Fron-End
- Promise JavaScript (Guia completo) Passo a Passo
- 6 Recursos do ECMAScript6 Extraordinários
Do Zero a Programador FullStack
Neste treinamento você vai aprender tudo o que você precisa saber para se tornar um programador full stack javascript completo.
Nosso canal no Youtube
<iframe width="560" height="315" src="https://www.youtube.com/embed/IR9azXeWs2s" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
