As 10 principais extensões do Google Chrome para aumentar sua produtividade como desenvolvedor

Como desenvolvedores da Web, trabalhamos em um setor de ritmo muito acelerado e permanecer no topo das coisas às vezes pode ser um desafio. É por isso que acredito que devemos aproveitar ao máximo todas as ferramentas que temos à nossa disposição para ajudar a manter a nossa produtividade. Hoje, apresentarei as 10 principais extensões do Google Chrome voltadas para a otimização do fluxo de trabalho de desenvolvimento da web, o que tornará você um pouco mais produtivo.
O que são extensões
principais extensões do Google Chrome

Como pode ser lido no portal do desenvolvedor do Chrome, as extensões são pequenos programas de software que podem personalizar sua experiência de navegação. Isso pode ser qualquer coisa, desde um verificador ortográfico e gramatical que verifica sua escrita enquanto você digita até um gerenciador de senhas que salva seus detalhes de login nos seus sites favoritos.
Existem literalmente milhares de extensões disponíveis para o Chrome, que podem ser baixadas gratuitamente na Chrome Web Store. Você pode verificar quais extensões estão instaladas no momento, visitando o seguinte link no navegador: [chrome: // extensions /](chrome: // extensions /) .
Porquê o Google Chrome
principais extensões do Google Chrome

principais extensões do Google Chrome
Este artigo se concentra no navegador Google Chrome devido à sua enorme participação de mercado. Existem também muitos navegadores baseados no Chrome que suportam extensões. Entre eles, Brave, Vivaldi e Microsoft Edge. No entanto, devemos lembrar que o Chrome não é o único que muitas das extensões mencionadas aqui têm também no Firefox e Opera.
Por fim, antes de mergulharmos nas extensões, lembre-se de que o Chrome é um software proprietário publicado pelo Google. Como todos sabemos, há preocupações com a privacidade associadas ao uso dos produtos do Google, uma alternativa seria o uso do navegador Chromium que não possui integração com o Google.
1 - Web Developer
principais extensões do Google Chrome

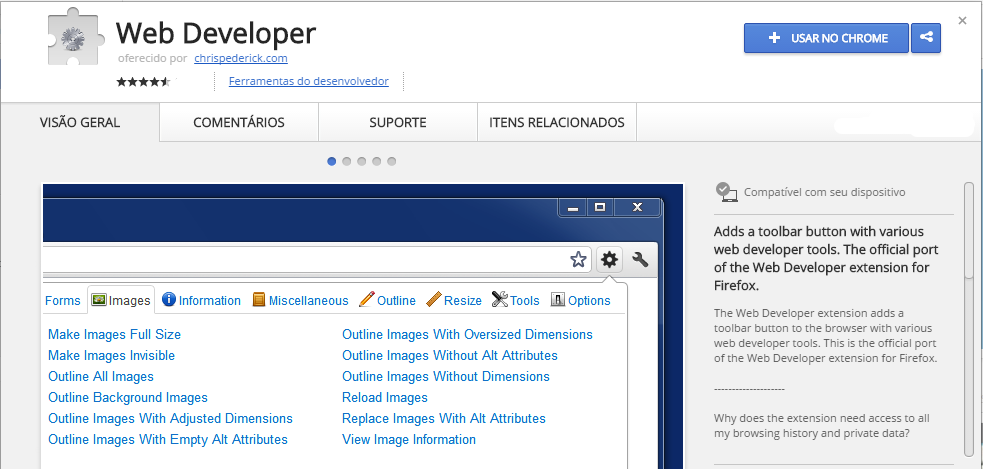
Web Developer - principais extensões do Google Chrome
Vamos começar com o canivete suíço de extensões. Com mais de um milhão de usuários e uma classificação de 4,5 estrelas na Chrome Web Store, o Web Developer é algo que você deve ter. Ele adiciona um botão da barra de ferramentas ao Chrome que, quando clicado, exibe uma infinidade de ferramentas que podem ser usadas em qualquer página da web. Eles são agrupados por categoria (CSS, formulários, imagens etc.) e permitem que você faça coisas como desabilitar o JavaScript, delinear imagens com **alt**atributos ausentes , redimensionar a janela do navegador, validar o HTML de uma página, exibir as informações de metatags de uma página e muito mais.
2 - Developer Tools para seu Framework
principais extensões do Google Chrome
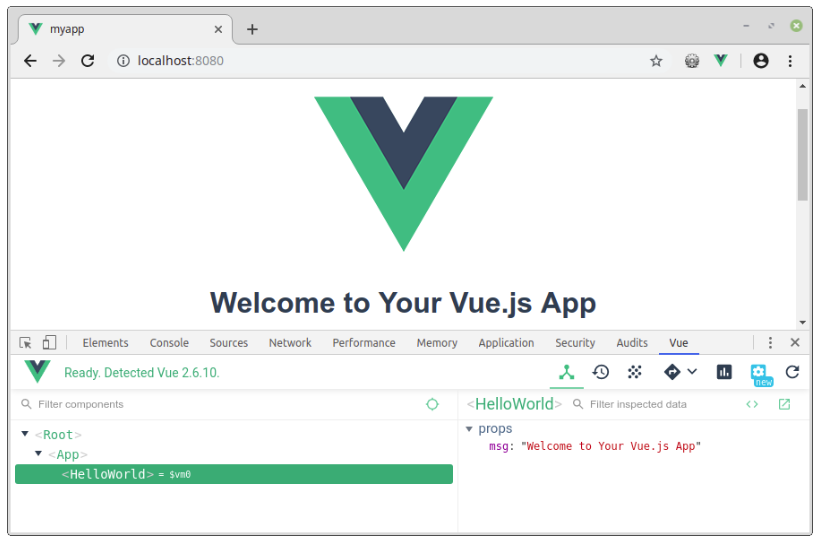
Se você está desenvolvendo uma aplicação com um framwork JavaScript e não está usando as ferramentas de desenvolvedor desse framework, provavelmente você está deixando de ser mais produtivo no seu dia-a-dia. Deixe-me explicar, vamos usar o VueJS como exemplo.
Se você tem uma aplicação Vue que precisa depurar ou deseja apenas ver o que está acontecendo, o que você faz? Abrimos o inspecionar da página para ver o código HTML que o Vue está processando, mas há muito mais em uma aplicação Vue do que isso. E quanto aos adereços, dados ou propriedades computadas de um componente? Ou o estado ou o roteamento da sua aplicação? Como você inspeciona eles?
MiniCurso Gratuito: Construindo um Jogo com JavaScript, HTML5 e CSS3
Mini-Curso Construindo seu Jogo em JavaScript 100% GRATUITO. Para você ter acesso ao curso basta clicar no botão INSCREVA-SE. A criação do jogo é realizada passo a passo, linha a linha onde QUALQUER pessoa é capaz de fazer o curso. Então te vejo nas aulas, abraços.
A boa notícia é que você tem as ferramentas de desenvolvimento do Vue.js. Simplesmente instale a extensão e abra-a em uma página executando uma versão de desenvolvimento do Vue para ver exatamente o que está acontecendo no seu aplicativo.

principais extensões do Google Chrome
Aqui estão os links para download das ferramentas de desenvolvimento dos trés maiores frameworks da atualidade.
3 - Daily 2.0 - Fonte para o Programado(a)r ocupado(a)
principais extensões do Google Chrome
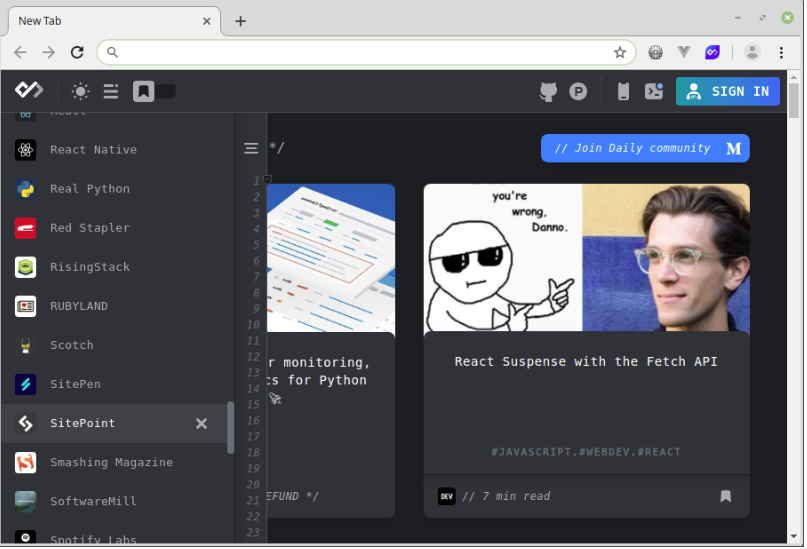
Enquanto trabalhamos em um setor de ritmo acelerado, acompanhar as novidades e os acontecimentos pode às vezes ser um desafio. Entre no Daily 2.0, uma extensão que reúne as mais recentes postagens de desenvolvimento web e tecnologia de toda a Internet e as apresenta em um atraente layout de alvenaria na nova página da guia.
A extensão é fácil de usar. Ao instalá-lo, você deve escolher entre várias categorias que lhe interessam e o Daily 2.0 faz o resto. Passar o mouse sobre a barra lateral na nova página da guia permite filtrar seu feed com base em tags e fontes.

principais extensões do Google Chrome
Clique aqui para fazer o Download
4 - Toggl Button
principais extensões do Google Chrome
Se você é um freelancer ocupado, se trabalha remotamente ou se precisa apenas monitorar o tempo que está gastando em um projeto, o Toggl é para você.
Esta extensão requer que você crie uma conta antes de poder usá-la. Uma vez logado, ele permite um rastreamento rápido e fácil da produtividade em tempo real com todos os dados armazenados na sua conta Toggl. Ele vem com um timer Pomodoro embutido, além de integrações para toda uma série de serviços de Internet (como GitHub, Trello e Slack). Um dos meus recursos favoritos é que ele exibirá uma notificação quando você estiver ocioso e o cronômetro estiver em execução, permitindo que você descarte o tempo.

principais extensões do Google Chrome
Clique aqui para fazer o Download
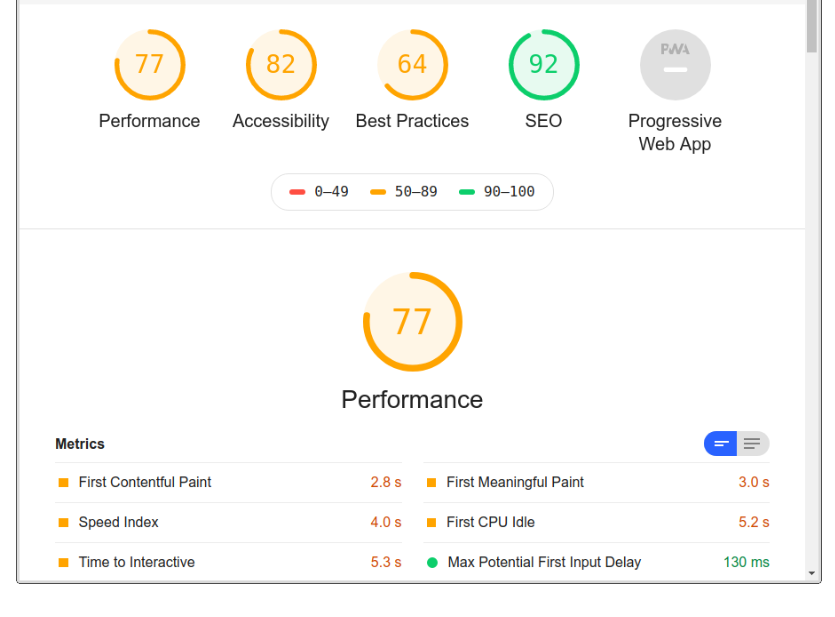
5 - Lighthouse
principais extensões do Google Chrome
O Lighthouse é uma ferramenta automatizada de código aberto para melhorar o desempenho e a qualidade das suas páginas da web. Você pode instalá-lo através da Chrome Web Store ou, a partir da versão 60 do Chrome, pode executá-lo diretamente na guia Auditorias do DevTools do navegador (pressione F12e selecione Auditorias ).
Depois de abrir o Lighthouse, clique em Gerar relatório e, opcionalmente, selecione quais categorias de auditoria incluir. O Lighthouse executará as auditorias selecionadas na página e gerará um relatório sobre o desempenho da página. A partir daí, você pode usar as auditorias com falha como indicadores de como melhorar a página. Cada auditoria também inclui links para leituras adicionais e possíveis correções.
O Lighthouse é produzido pelo Google e, presumivelmente, usa os mesmos fatores de classificação do mecanismo de pesquisa. Isso significa que ele pode oferecer alguns dos melhores conselhos disponíveis sobre como otimizar seu site.
Desenvolva um APP real com React e NodeJS
Você já pensou em desenvolver um App inspirado no Evernote, que é um dos APPs mais famosos do mundo? 💻

principais extensões do Google Chrome
Clique aqui para fazer o Download
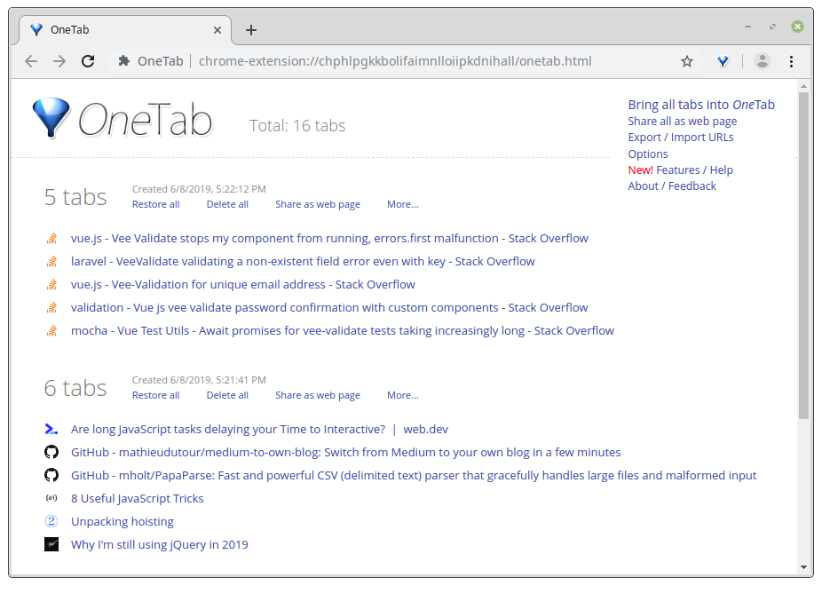
6 - OneTap
principais extensões do Google Chrome
Então aqui está a situação. Você está trabalhando na sua aplicação Web quando, de repente, encontra um bug inesperado. Você passa algumas horas rastreando uma correção e, quando termina, você tem várias guias abertas no navegador. Adicione esses itens às guias do projeto em que você estava trabalhando ontem, bem como todos os artigos que você ainda não leu e logo você se encontrará no caos das guias.
É aqui que a extensão OneTab pode ajudá-lo a recuperar uma certa sanidade. Sempre que você encontrar muitas guias, clique no ícone da OneTab para converter todas as suas guias em uma lista. Quando você precisar acessar as guias novamente, poderá restaurá-las individualmente ou todas de uma vez. Usada corretamente, essa extensão pode proporcionar um aumento de produtividade.

principais extensões do Google Chrome
Clique aqui para fazer o Download
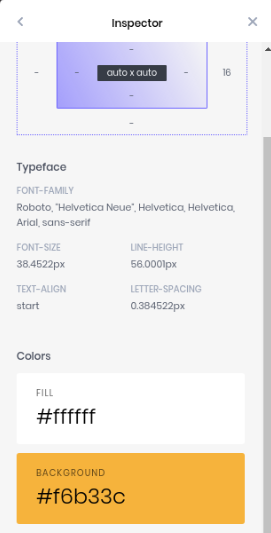
7 - CSS Peeper
principais extensões do Google Chrome
O CSS Peeper se apresenta como um visualizador de CSS personalizado para designers, o que permite extrair CSS e criar belos guias de estilo. Isso é feito permitindo que você inspecione as regras de CSS para qualquer elemento em uma página e apresente todas as informações de estilo de uma maneira fácil, porém bem organizada. Ele também lista todas as cores e imagens de uma página, que podem ser copiadas para a área de transferência ou exportadas com o toque de um botão.
Essa extensão é consideravelmente mais fácil de usar do que a funcionalidade interna Inspect Element do navegador , a única desvantagem é que você não pode alterar os estilos de um elemento em tempo real.

principais extensões do Google Chrome
Clique aqui para fazer o download
8 - User CSS
principais extensões do Google Chrome
Esta extensão anda de mãos dadas com o CSS Peeper, oferecendo uma maneira rápida e fácil de adicionar CSS personalizado a uma página da web. Uma vez instalado, o CSS do usuário é fácil de usar - você clica no ícone de extensões e insere seus estilos no painel lateral que se desliza para fora.
Um recurso interessante dessa extensão é que seus estilos CSS personalizados são mantidos. Isso significa que você também pode usá-lo para ocultar permanentemente recursos de distração em sites que você frequenta, por exemplo, o widget de tendências no Twitter.

principais extensões do Google Chrome
Clique aqui para fazer o Download
9 - Web Developer Checklist
principais extensões do Google Chrome
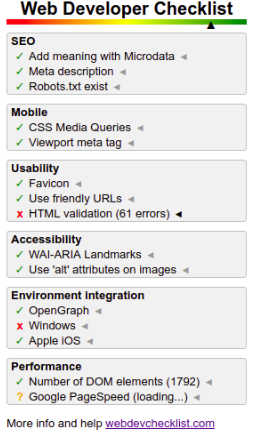
Dá inicio ao um novo projeto pode ser estressante na melhor das hipóteses - há um monte de coisas para lembrar e coordenar. Por exemplo, você se lembrou de validar o HTML do site? Você verificou o SEO? E as verificações de acessibilidade? Você o executou no Google Page Speed? A lista continua.
É aqui que a extensão web developer checklist pode ajudar. Ele analisa uma página da Web em busca de violações das práticas recomendadas e permite que você descubra áreas problemáticas em seu site antes de entregá-lo ao cliente. A extensão é do site WebDevChecklist.com.
Desenvolva um APP real com React e NodeJS
Você já pensou em desenvolver um App inspirado no Evernote, que é um dos APPs mais famosos do mundo? 💻!

principais extensões do Google Chrome
10 - Tampermonkey
principais extensões do Google Chrome
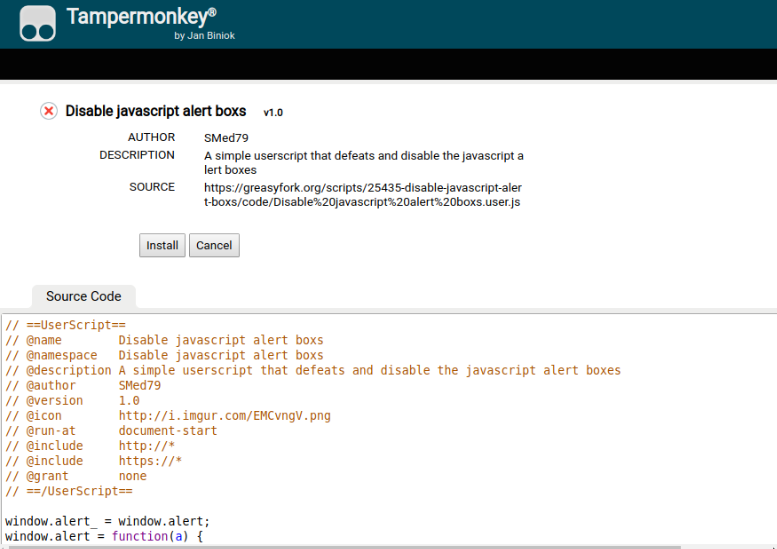
Userscripts são pequenos programas de computador que permitem alterar o comportamento de uma página da web. Eles podem ser usados para uma variedade de tarefas, como ajustar o layout de um site de acordo com suas preferências, adicionar funcionalidade extra a uma página ou automatizar tarefas repetitivas.
Tampermonkey é um gerenciador de scripts de usuários - uma extensão que permite gerenciar e executar scripts de usuários, além de criar seus próprios. E é esse último recurso que conquistou um lugar na lista, pois você pode usar o Tampermonkey com grande efeito para otimizar seu fluxo de trabalho de desenvolvimento. Por exemplo, eu estava trabalhando recentemente em um formulário grande que precisava testar. Em vez de inserir manualmente os valores todas as vezes, escrevi um script Tampermonkey para fazer isso por mim, poupando-me inúmeras teclas.

principais extensões do Google Chrome
Conclusão
principais extensões do Google Chrome
Neste artigo, analisamos dez das minhas extensões favoritas do Chrome para impulsionar seu fluxo de trabalho e lhe ajuda a aumentar sua produtividade em seu desenvolvimento. Espero que isso tenha lhe ajudado de alguma forma,
Se sua extensão favorita não está nesta lista ou se você tem uma para compartilhar com outros leitores, ficarei feliz em ouvir sua opinião nos comentários abaixo.
Obrigado pela leitura.
Forte Abraço: Alisson Suassuna | TipsCode
Links Importantes
conteúdos complementares..
MiniCurso Gratuito: Construindo um Jogo com JavaScript, HTML5 e CSS3
Mini-Curso Construindo seu Jogo em JavaScript 100% GRATUITO. Para você ter acesso ao curso basta clicar no botão INSCREVA-SE. A criação do jogo é realizada passo a passo, linha a linha onde QUALQUER pessoa é capaz de fazer o curso. Então te vejo nas aulas, abraços.
Artigo: 7 Conceitos JavaScript essenciais
Artigo: Arrow Functions: Uma sintaxe concisa em JavaScript
Programador Full Stack em 8 Semanas (JS + NodeJS + React)
Nesse super treinamento você vai aprender de forma totalmente prática através de aulas, exercícios e projetos a programação web Javascript focada no mercado de trabalho.
Nosso Canal do Youtube
principais extensões do Google Chrome
<iframe width="560" height="315" src="https://www.youtube.com/embed/dtJPYIXf4Sc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
